Top Great Responsive Carousel Collection
Mindblowing Angular Slider Collection
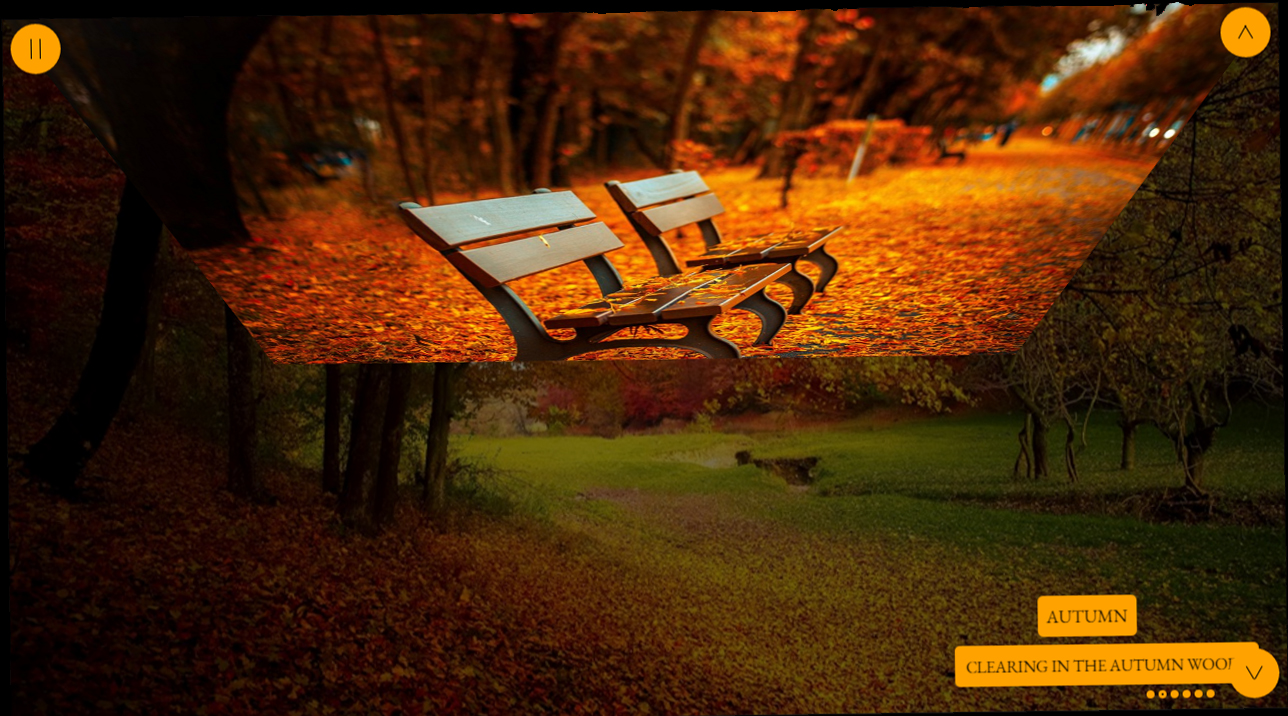
This slide show design template is actually well-maintained, present day and straightforward-- ideal for a site along with a smart theme, or one that really wants to display a contemporary design ethos.
The slideshow images are big, that makes this layout perfect for image-focused web sites, including digital photography profiles or even e-commerce sites.
Each slideshow picture 'decreases' into spot vertically, with a little bounce in the end makings the motion think incredibly organic and also organic. The time each image stays on screen is actually brief, but this can, certainly, be actually readjusted in cssSlider. The brief periods suggest that customers may view all the graphics available rather rapidly. A 'pause' switch in the top-left corner makes it possible for the customer and cease the slide show off participating in and also concentrate on a graphic that catches their attention.
Grafito Gallery Plug-in - Angular Image Slider
This porch possesses a present day sophistication and also an unusual shade program. The outcome is actually very one-of-a-kind and also stunning!
There is actually no framework result to the slides, making it possible for the images to occupy the optimum amount off area. Nevertheless, the images do have a 'rounded section' impact, which produces them resemble modern pictures of automobiles.
The font style used is Averia Sans Libre, a distinct font that was generated from the average off several various other font styles. It possesses a fun and also slightly hand-drawn try to this, which enhances the quirky modern feeling from the picture effectively.
Gentle Simple Slider - HTML5 Slider
A picture carousel is actually a perfect accessory for almost any sort of page as well as may supply that a polished as well as professional look. Even the many fundamental website concept will definitely show up fantastic along with integrating a visuals slide program.
The images show the historic design, so this slide show could be used for any kind of form of discussion to showcase historical properties.
The slider feels modern and also delightful to implement. The treatment off bullets creates this clear the technique the navigating device functions, so this carousel is easy to understand and apply.
Retina-friendly Chess Slideshow - JavaScript Carousel
This slider has an easy, well-maintained and really modern-day design that makes use of monochrome.
Hovering over the slider permits 2 navigational arrowheads appear, one on each edge. The arrowhead is composed of a white arrowhead head with a dark semi-transparent cycle described along with a thin white perimeter. Hovering over the arrow makes the arrowhead stand apart more along with its own a lot less openness. Selecting an arrowhead patterns you with the photos. Due to this web sites clean and also modern-day concept, this slider would operate properly on modern technology sites, software program providers as well as sites about present day design. That would certainly additionally be a fantastic selection for science-fiction writers and any kind of web site concerning deep space or future reasoning.
Turquoise Picture Slider - JavaScript Carousel
The turquoise layout will impress your internet site website visitors along with its original factors. The arrows appear circles along with arrow indications inside that possess darkness dropping aside. The summary font style has an appealing darkness at the same time. That's what makes this slide show spatial and engage the site visitors' attention. Due to the fact that images in the slide show possess different sizes, the change impact lets all of them with complete confidence develop into one another.
If you float over the thumbnails, you'll observe a circle with a loop in this on the gray semi-transparent background.
This slideshow would agree with in web sites for restaurants, culinary events and other to inveigle target market.
Parallax Image Gallery - Wordpress Image Slideshow
The existing receptive image bootstrap gallery can make every person pleasantly starving. Considering this slider, customers will definitely calm down as a result of and this green-colored layout. On left and ideal slide sides 2 arrowhead switches are presented. They are composed of a rectangular shape colored in green having a double arrow inside. The switch shows a tiny sneak peek image while hovering the mouse. The message summary lies in the bottom-left slide section. The font 'Indie Flower' is recorded an environment-friendly rectangle. You may effectively go and any type of slide through clicking thumbnails.
Zippy Photo Gallery - Angular Slider
Zippy template is actually certainly not just like the others. The arrows are actually settled in the best best and lower corners, both in one side. The arrow button is actually constructed from an orange cycle as well as a thin black arrow. The explanation is additionally excellent. It is actually built along with a Garamond typeface. The explanation has no history so the creating appears present day.
On the lower component of the slider one can easily locate trendy bullets - orange dots. The Turn effect possesses a strong impact on viewers obtaining their focus.
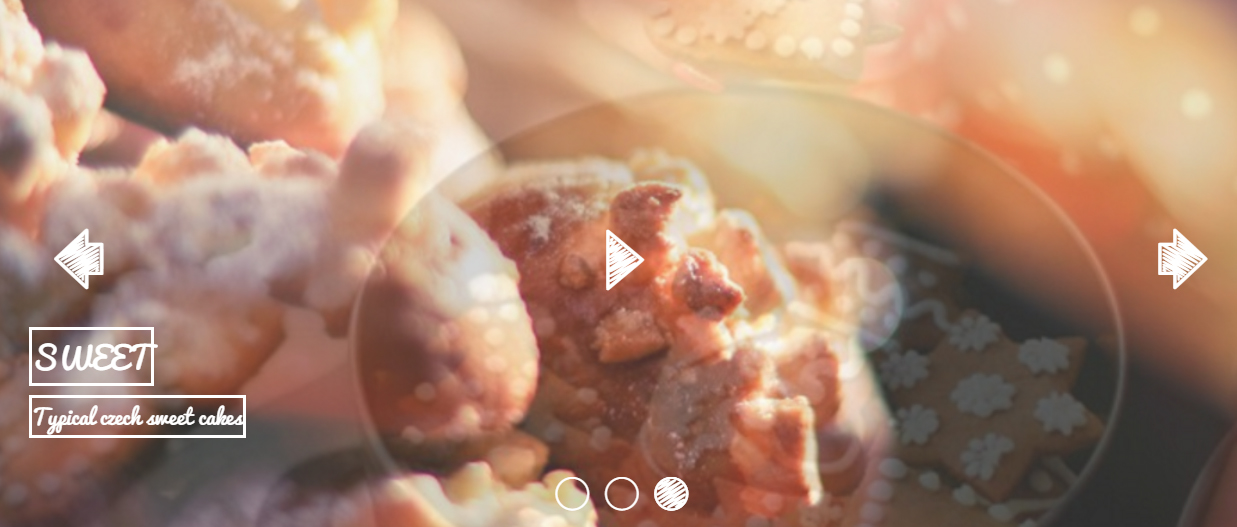
Cursive Image Slider - JavaScript Carousel
This css-only slide carousel design template is actually fun and also spirited whilst preserving a modern simpleness. That is actually quick to lots, totally reactive, as well as performs certainly not need javascript or even JQuery and function.
The style utilizes cursive typefaces and a 'questionable' concept aesthetic that assists the slide show appearance handmade. However, only a solitary different colors is utilized, making this concept perfect for sites focused on innovative miss, including cooking blogging sites, scrap-booking websites as well as other 'Mommy blog owners'.
Since the slide show makes use of merely css and create the interface as well as transition results the slider is exceptionally rapid to load as well as will definitely operate on any type of gadget with a present day web browser. Utilize this stunning slider to display your dishes, hand-made arts-and-crafts, or even crafty items.
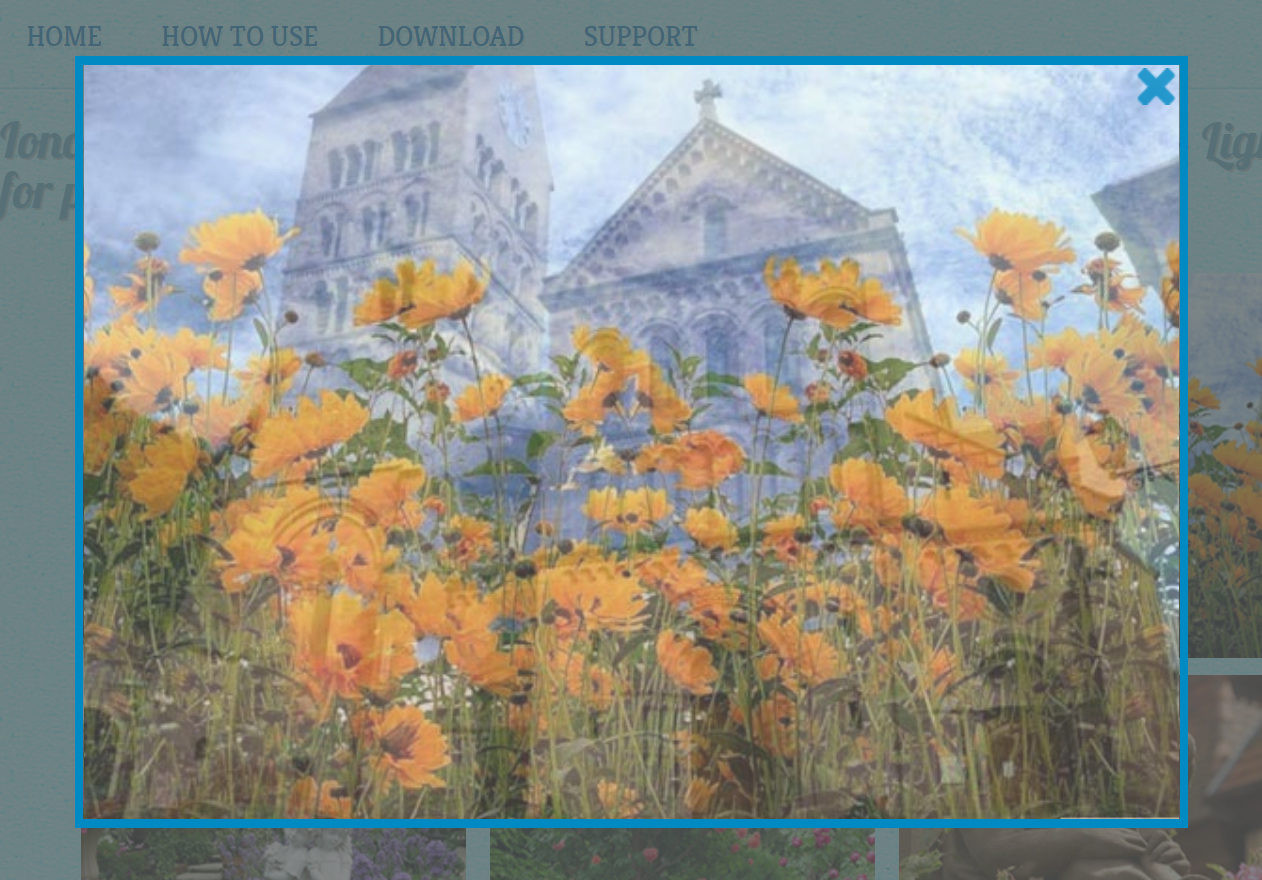
Ionosphere Style Gallery - Responsive Image Slideshow
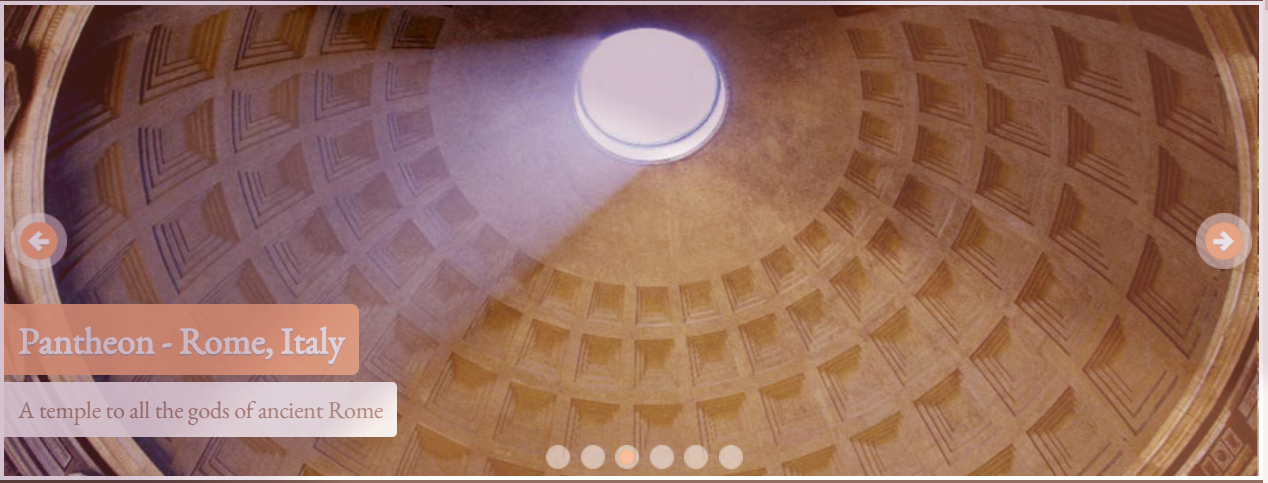
Everyone would certainly be actually impressed opening this grasp as well as vibrant slide show where our company can see french blossoms and old-fashioned properties. Incorporating this slider will certainly guarantee that audiences won't have the ability to keep their eyes off from your site.
The pleasant lightbox has actually pivoted edges giving your web site the best charming look. Hovering over the turned up pictures permit blue navigating arrows appear to choose and also backwards from the slider.
At the photo bottom you'll see the slide summary along with black history that appears coming from underneath. The entire layout wonderfully fits the principle of the discussion, so it could be applied to create your internet site appear even more beautiful.
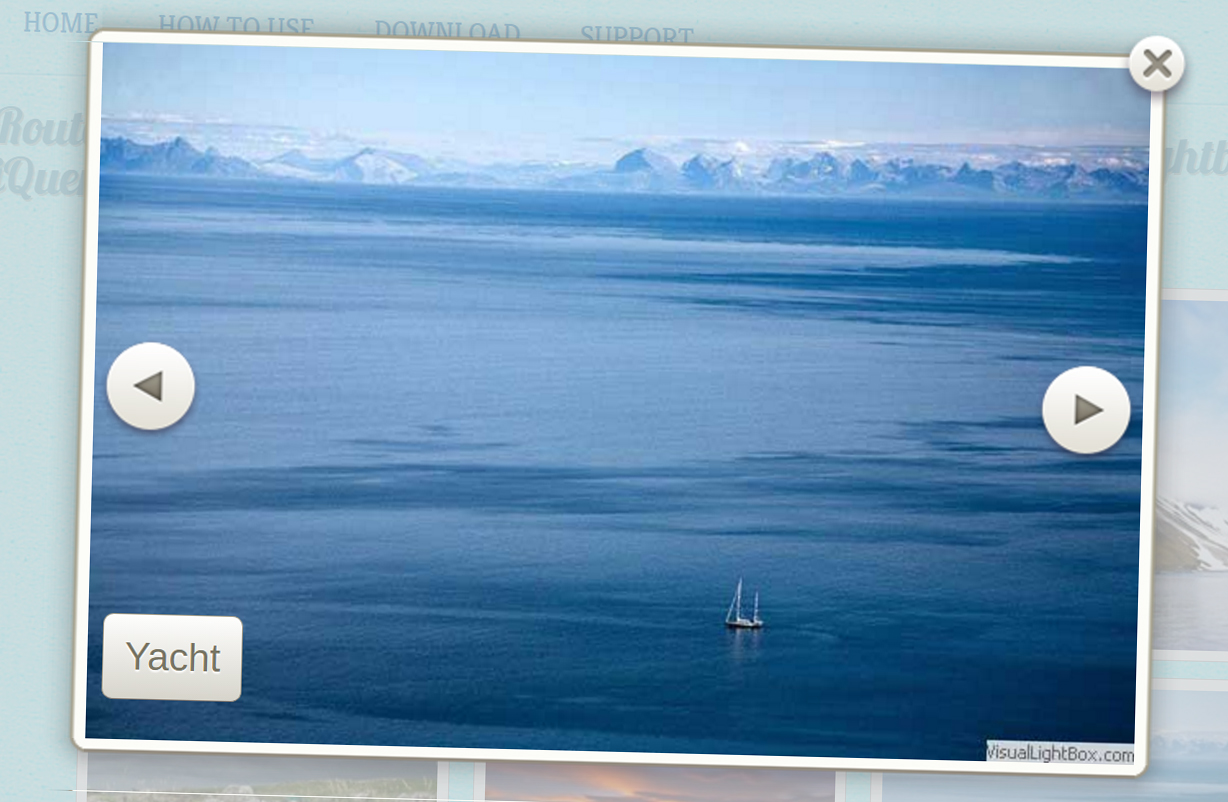
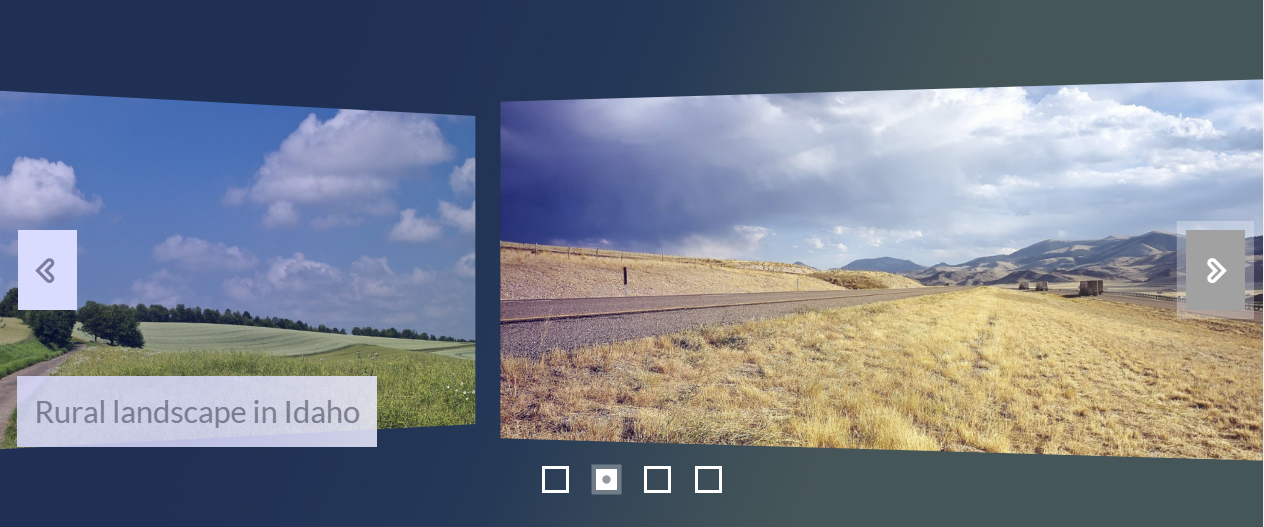
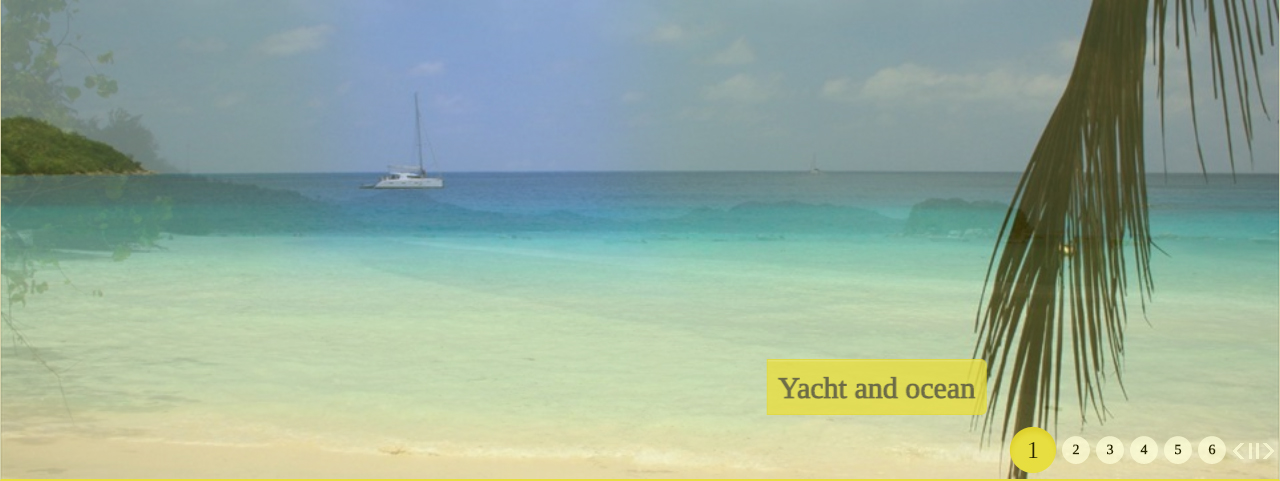
Route Content Slideshow - Bootstrap Slider
This Route Slider encompasses exceptional nature yard images. It will impeccably match the idea off a holiday company, eco-friendly preservation association and also various other providers. Hovering over the thumbnails of the chic lightbox dims perfectly framed images slightly to create them attract attention. At the right and also left sides our company can easily see navigation arrowheads looking like classy grey cycles along with triangles inside from all of them. They vanish with a discolor impact and turn up once again while shifting between slider photos. In addition to all of them quick explanations behave the exact same impressing customers with its own establishment.
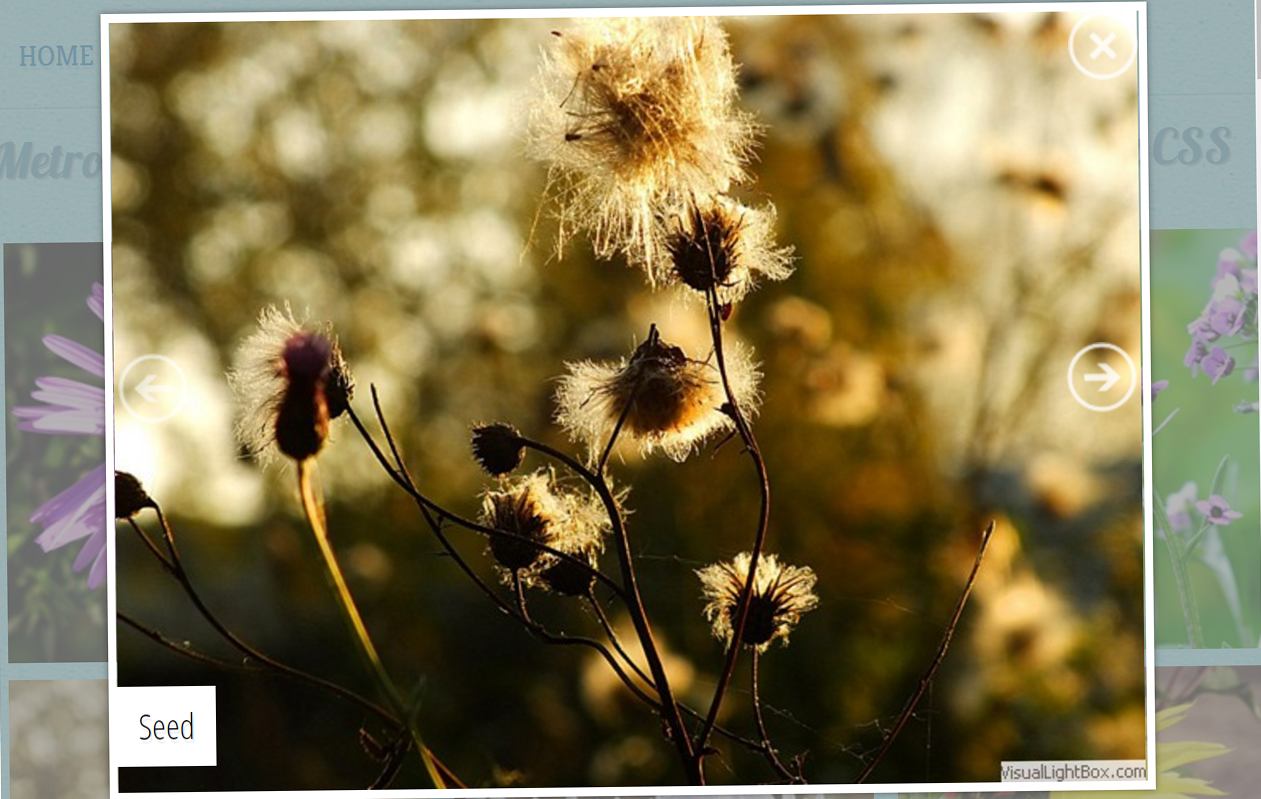
Metro Image Gallery - Wordpress Slider
The right slide show for a floral store and biologic neighborhoods is this Metro image picture. If you direct your mouse cursor on a lightbox thumbnail, you'll observe a summary container show up off below. If you click that, the porch will start. Below you discover encircled arrows and description in white colored and gray colours making it possible for customers and switch pictures in a quick and easy means. The gallery frame resizes efficiently depending on to the image size.
This glorious slideshow is totally mobile-friendly, so this may be looked at on units like tablets or phones in addition to pcs with no difficulties.
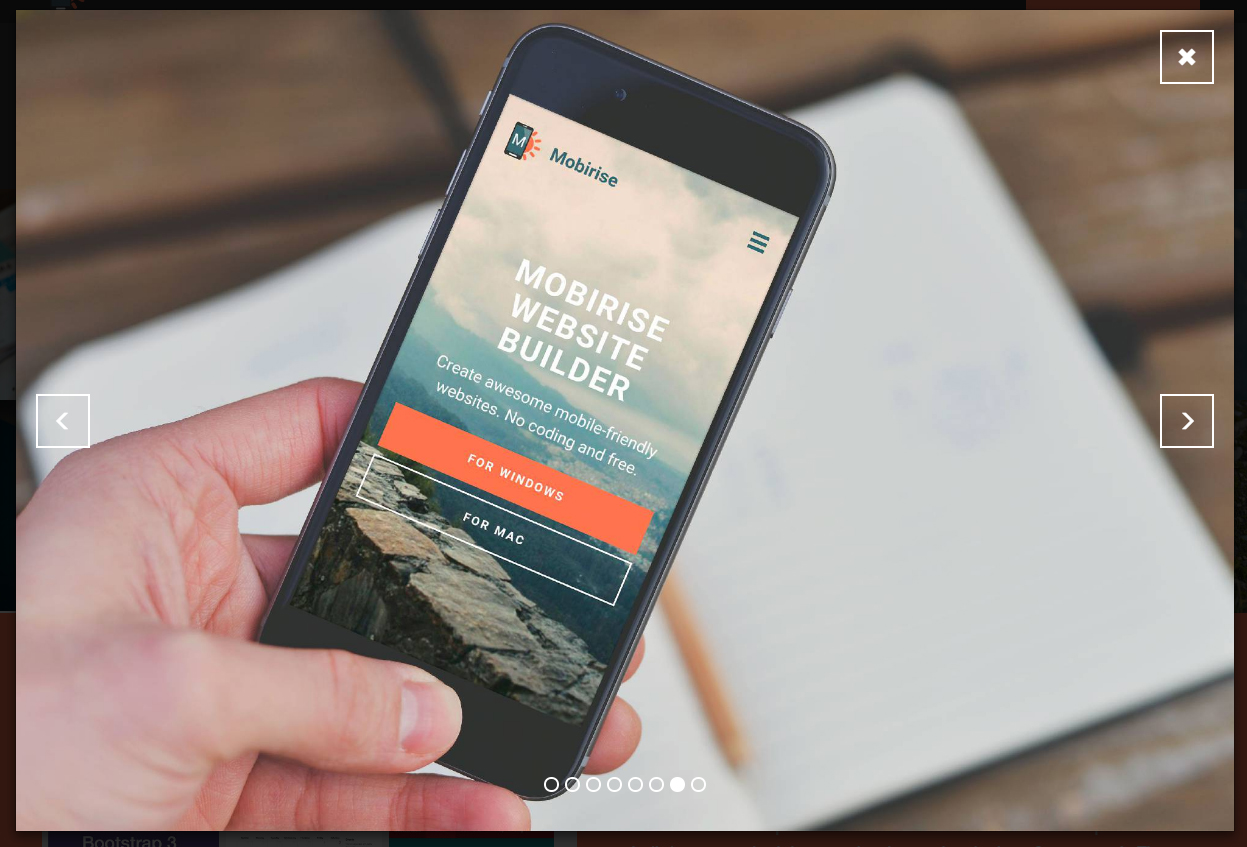
Mobile-friendly Bubbles Slider - HTML Image Slider
This slider is actually quite beneficial and direct. It participates in constantly, and also considering that this hits completion it checks in reverse, comes in for the very first picture, as well as immediately replays the total correct away. Customers can easily establish which image they need to view through simply clicking the thumbnail image gallery positioned straight beneath the slide program whenever. Additionally, hovering within the thumbnail displays the appeal header. The photos are big as well as possess the capability and reveal particulars that can easily or else gets away the individual eye. Because of this images should be actually hi-res and also top quality.
Kenburns Photo Gallery - Responsive Slider
The non-jQuery picture gallery is generated utilizing solely CSS and it supplies an excellent means and feature your pictures and also to let guests to your internet site observe the very finest of what you must supply. It possesses a wonderful transition result, with a sluggish and also constant skillet toward the facility of the images, therefore your audience will possess an odds to observe every detail that you want them to. In between its aesthetic appearance and its total supplement of managements for the visitor, this jQuery-free gallery will definitely be a proven fine any individual that discovers your website.
With its loosened up rate and extremely versatile appearance, this demonstration is the best CSS photograph picture for an artist's web site, an on-line clothing outlet or a site committed to journey.
Dodgy Image Gallery - Responsive Slideshow
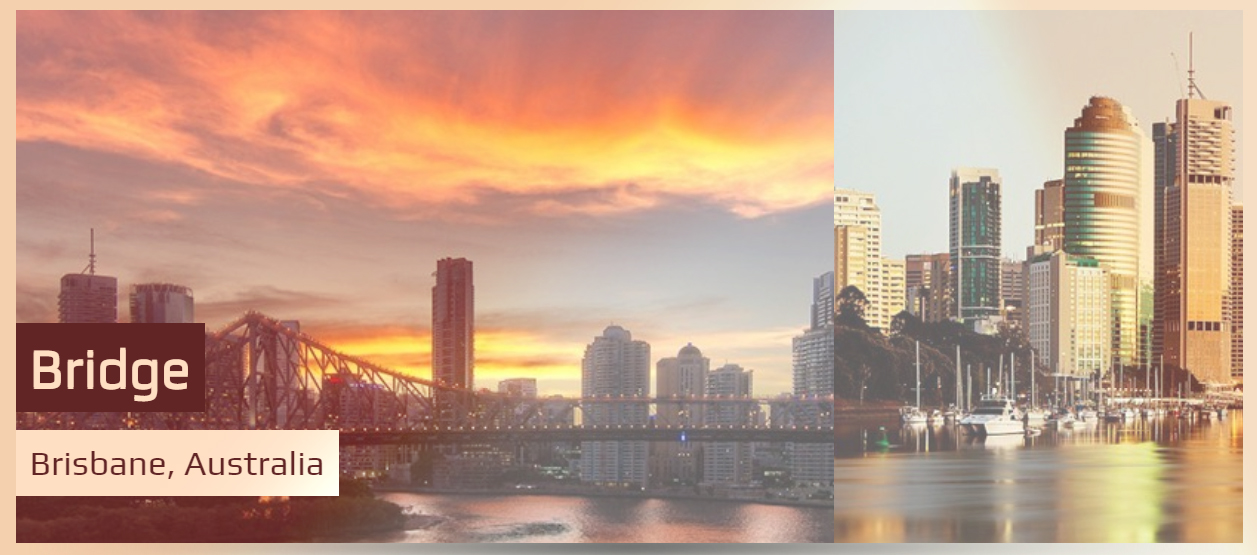
A modern-day frameless design, this slider always keeps command switches to the sides in order that the audience's focus performs the pictures. Straightforward, bold styling creates this slider excellent for modern websites.
For navigation, the jquery image gallery has large arrow managements at each side. Through floating over these arrows, the consumer could see a succinct examine from the upcoming or even previous slide. The desired slide is advanced through clicking the proper arrowhead. The double arrow style on the navigating regulates includes in the present day appeal off this slider.
The essential design of the slider is perfect for modern web sites that worth instinctive layout and basic displays. Let your graphics represent on their own.
Boundary Content Slider - Responsive Image Slider
This somewhat uncommon slider theme is actually quite modern and also appealing. That is a much more 'square' form compared to many web site sliders, which allows is to benefit graphics that typically aren't yard. That might be actually a fantastic add-on for a portfolio site, or even to exhibit portraits of folks and animals.
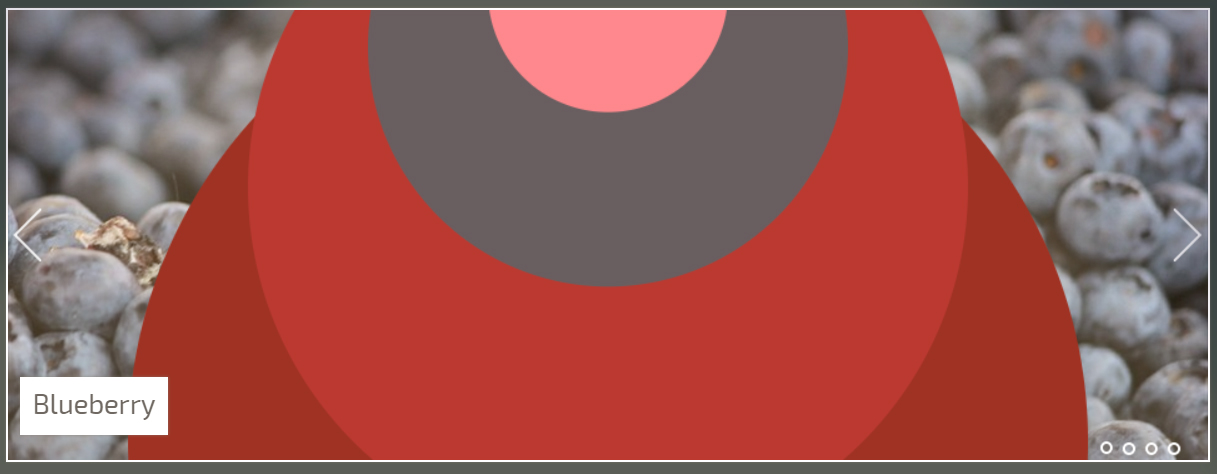
The slider uses a deep wine red color design, countered with white colored. It's an unique as well as striking shade that advises luxurious and also class.
Each image in the slider aims and also out, little by little fading concurrently to disclose the next image.
Brick Content Slider - Responsive Carousel
The change impact is exactly what makes this slide carousel definitely impressive. Each slides bets as high as 3 secs prior to one more image changes it.
This example presents the slide show during a vast excellent breathtaking display that is sure and impress everyone that views it. This example provides hardly any mess as you perhaps can and promise the imagines are shown without blockage typically parts vanishing when certainly not being actually used. The common computer animation impact is Brick, which slides photos in through the right. Once more, the switch is actually not hard but sleek. The total end result is actually a slide show that has actually been actually contemporary and also classy yet simple.
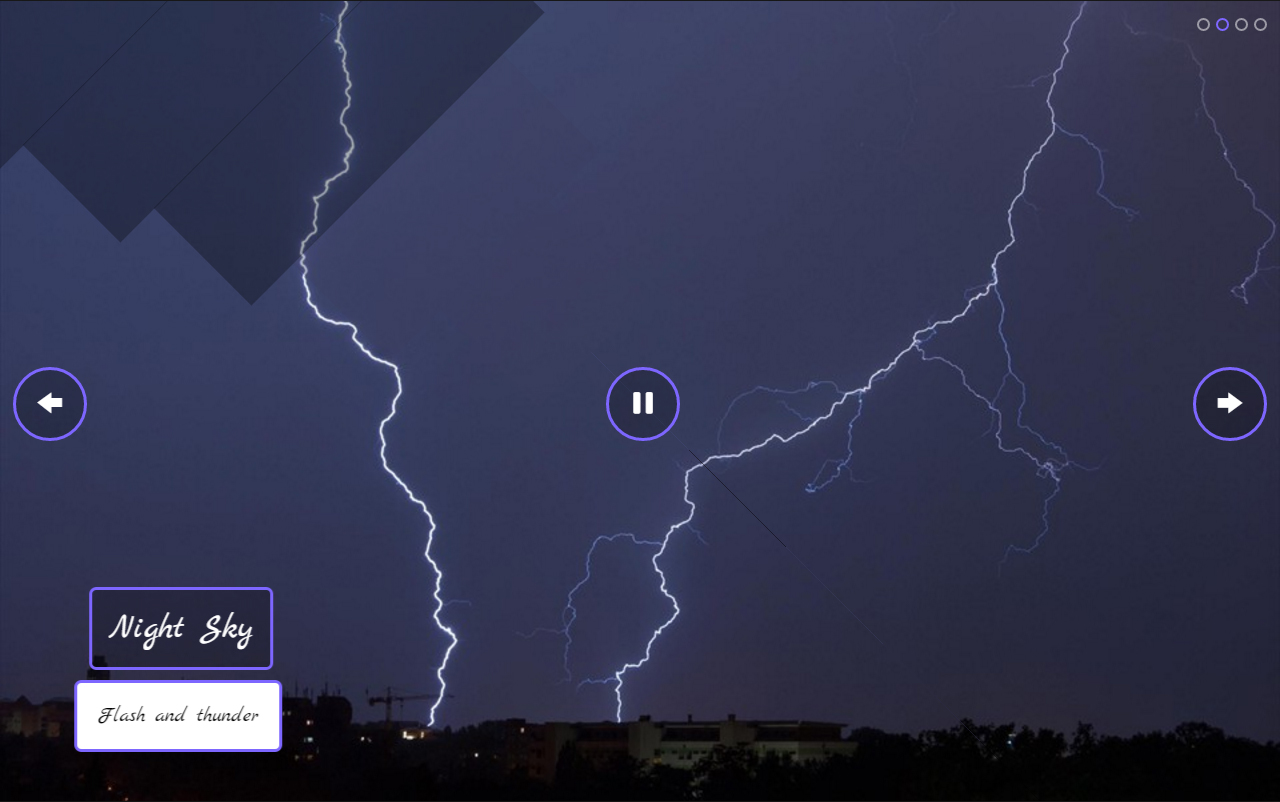
Mobile-optimized Showy Carousel - Angular Slideshow
The animation impact is what makes this slide carousel definitely bewitching. Each slides bets concerning three seconds just before an additional picture changes this. In the event the image is starting and change, the upcoming photo's darkness arrives in the left, as well as on the surface the perimeter. As quickly as picture has replaced the found one, customers might observe the shadow in the leaving behind picture externally right in the frame. This result truly emphasizes the appearance as well as entices the consumer's enthusiasm, which is actually the explanation it will certainly look good for digital photography or travel website, generally given that draws in people.
The use of bullets will definitely make it very clear just what kind off navigating system works, which means this slide show is understandable and employ.
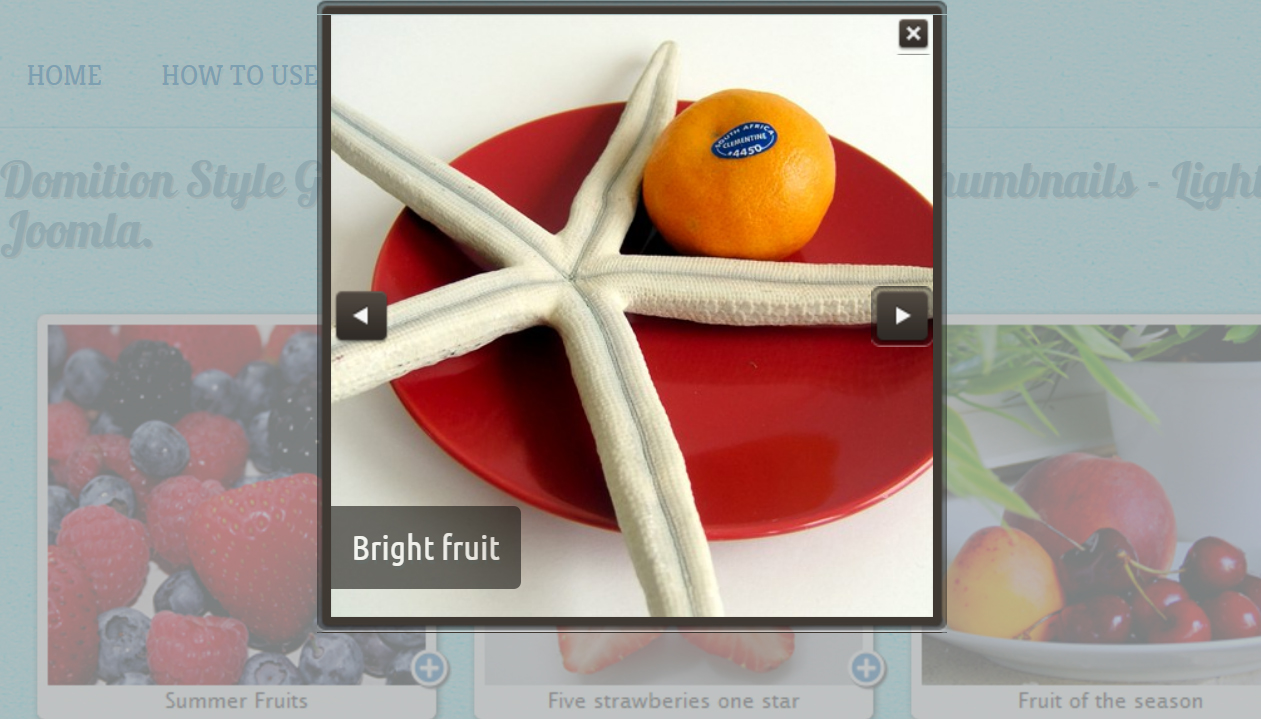
Dominion Slideshow - Wordpress Image Carousel
In this particular gallery each thumbnail possesses a light framework with description and plus switches looking excellent on any device. The theme of this particular slider may resemble a Summer Breakfast. Releasing the main gallery presents a darken frame instead which finest contrasts with the 1st one. And emphasize the graphic in the center there is actually the grey semi-transparent history. The darker arrowheads appear the moment you float over the picture. This slideshow will certainly fit on the food selection page for a lunch counter or dining establishment and reveal accessible treats.
Showy Slideshow - CSS3 Carousel
A stealthily and tempting easy design with eye-catching hassle-free results, these are the highlights of the trial slideshow generated using the spectacular Wowslider. The photos turn perfectly in and also out producing a striking and also appealing result.
Each picture of the splendid Oxford University is shown for a pleasant length. And in case you wish to opt for or even in reverse a little, you may discover an arrow each on right as well as left slideshow sides.
Every arrowhead immediately highlights when you move the cursor over this and fades away efficiently. The style is actually simple eco-friendly on a clear white colored history. The angled edges offer a feeling of originality to the arrows.
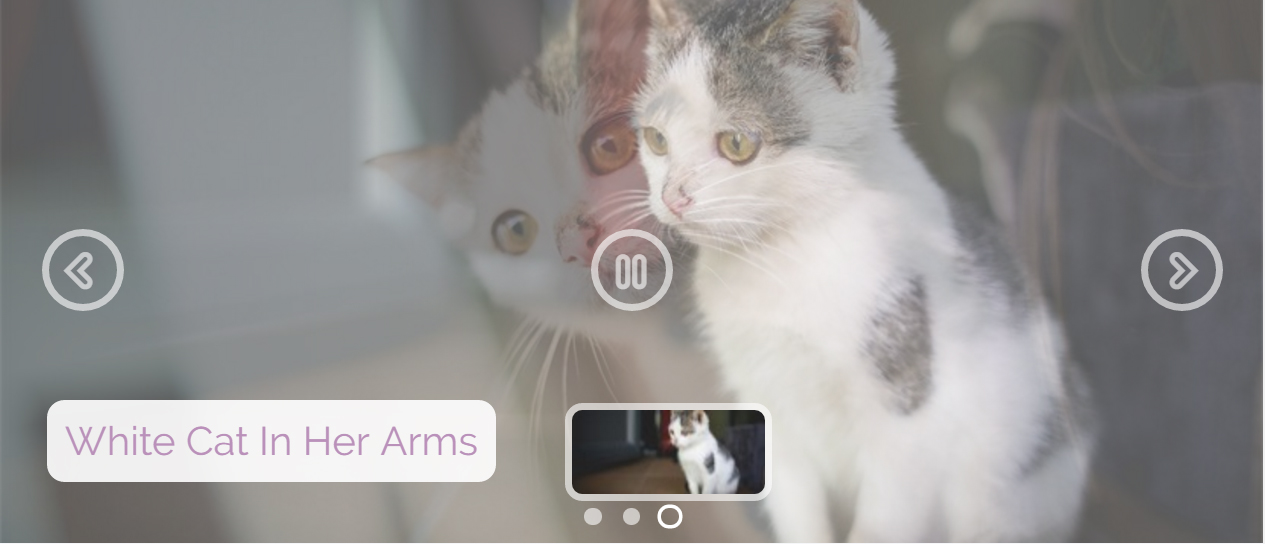
Fade Slideshow - Wordpress Slideshow
This is a rested, adorable as well as fun slider layout along with a somewhat feminine appeal and really feel. It will be actually excellent for sites with an arts-and-crafts focus, for blog writers, or even for charm and chick-lit authors.
The layout makes use of a purple and white colored color pattern, rounded corners, and openness and generate a soft, somewhat casual look. Naturally, everything may be tweaked and personalized in cssSlider to ensure that the leading slider blends seamlessly along with your web site.
This slider is an outstanding option for any person that desires a rested slider style that still has powerful performance and also a trusted framework.
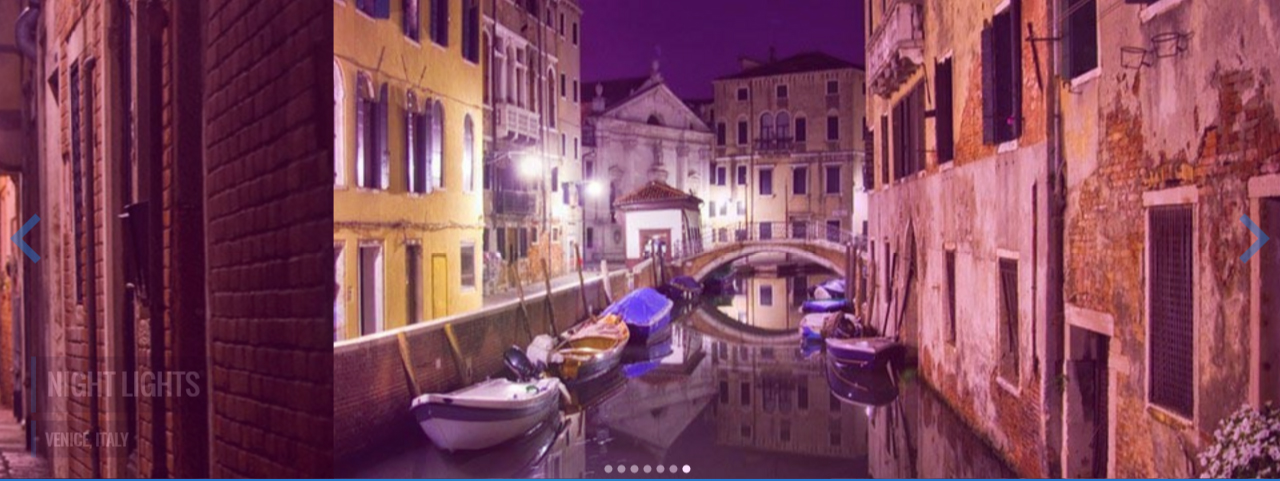
Ionosphere Slider - Free Slideshow
This slider demo utilizes the popular 'stack' effect for slide switches. Within this impact, each brand new slide simply swipes in off the best edge towards the left. No elaborate putting and sidetracking magic tricks, a simple swipe. In this manner, the viewer isn't really sidetracked and also focuses straight on the picture in front.
The slider trial has stinging, angular rectangular packages for message, positioned in the lesser remaining edge. Each box is actually a semitransparent dark along with white nontransparent writing.
The bullet factors are put in the lesser middle in the form of plain gray circles. Easy blue arrowheads for navigation appear in appropriate and right side.
Epsilon Slider - Responsive Image Carousel
The slide show possesses really marginal functions and keep its own simpleness and also neat appearance. This possesses a quite slim white colored framework that will function fantastic as a header slideshow for smooth and modern internet sites that intend to represent a cool and expert seek to its own customers, like wedding celebration photography internet sites, or even a center product photography site.
Above the slide show, there are tiny packages that provide small examines of the images that remain in the slideshow. This creates quick changing of the slides. Each box of sneak peek is actually highlighted with a purple border. The examines are actually a little dulled to ensure that each sneak peek on mouseover can fill in night contrast and the others.
Mobile Sunny Slider - Bootstrap Image Slider
This Sunny Fade slider design template provides a gentle as well as very coldness change from slide to slide, permitting your internet site consumers and enjoy a relaxing slider off all from your greatest photos. Along with a built-in examine panel and an audio function that they could regulate, both the eyes and ears from your attendees will certainly be actually entertained while they take a look at your images at their personal rate. As constantly, you'll have the most effective slide show technology at your solution, enabling glitch-free and uninterrupted displays that ensure and keep in the minds off your customers for times to follow. WOW Slider's design templates work similarly properly whether your audience is actually using this on a desktop computer or even mobile device, so this is going to never confine your ability to capture the imagination of site visitors and your site, no matter exactly how they are accessing it.
Slim Slider - CSS Image Slider
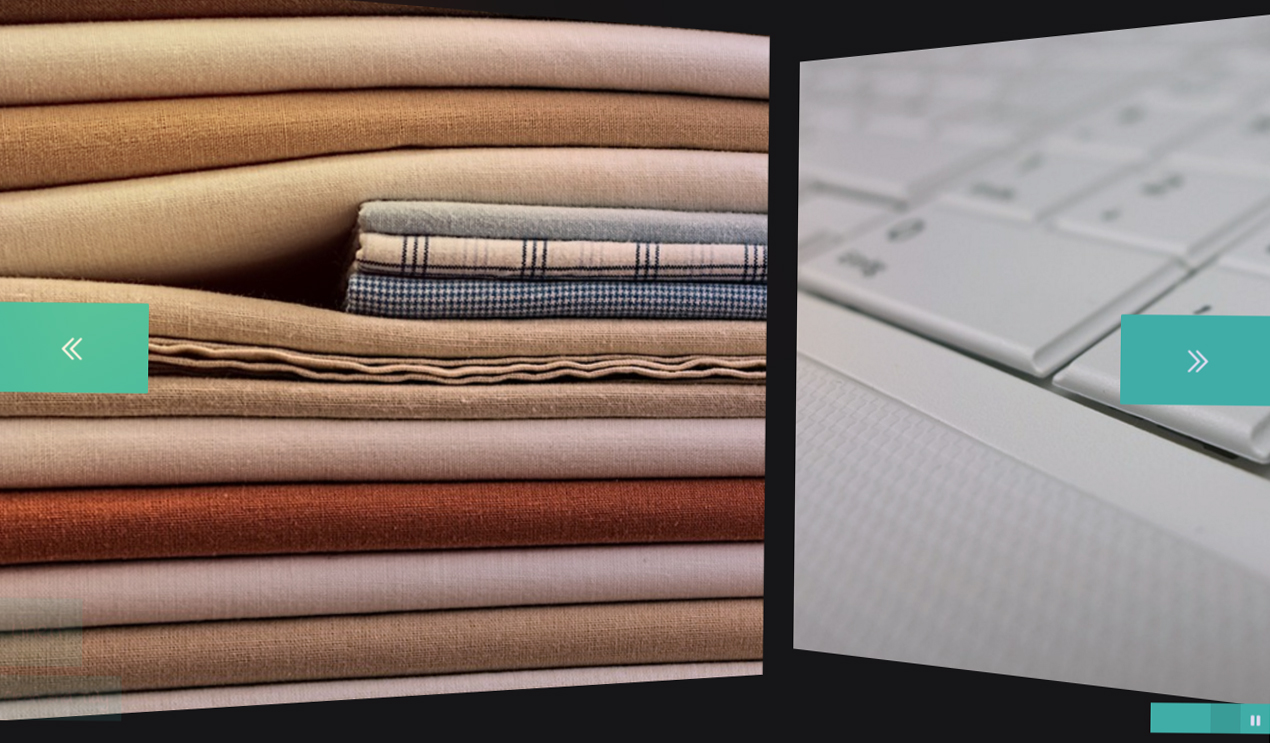
If you prefer a stylish slider style with an out-of-date refinement that this is actually the one for you.
The concept makes use of a smooth and vanished brownish, reminiscent off sun-bleached leather-made, as well as white. By utilizing simply 2 colors, the concept manages to remain simple as well as sophisticated but extra embellishments in the typography as well as UI elements quit that from really feeling as well pure as well as clean.
This style is actually a perfect choice for several websites. That would function particularly properly for antiquarians, any person working in classic products, and clothes developers that carry an antique elegance and class. This will also work well for historic passion authors.
Non-Javascript Material Slider - CSS3 Image Carousel
This demonstration exhibits your images in a spectacular slideshow that is actually about discussion! Arrowheads and titles are actually rejected and the sides and also sections and steer clear of cluttering the monitor while regularly being actually easily available for very easy command and gain access to. You could progress as well as backward by clicking the previously mentioned arrows at the left as well as correct palm off the monitor which are encased in straightforward blue circles that match the picture headline's square history and the ones at the end of the trial that rapidly permit you to miss and whichever picture you could prefer to see anytime. You may likewise scroll with all of them through clicking on as well as dragging the computer mouse over the photographes if you desire.
Bootstrap Gallery - HTML Slider
Bootstrap supplies a succinct part that is made and exhibit connected photos in a framework with thumbnails. Selecting the thumbnails of this particular remarkable porch carries up a total display slider window along with brand new phone images. This slider is reactive what implies this resizes to suit the display that is actually being actually presented on.
Site site visitor could reach any sort of graphic utilizing white colored bullets at the slide show bottom. The very easy however smooth switch effect provides a necessary way off revealing the web site material.
Adding a css graphic porch to your internet site carries out not should be actually complicated or time-consuming. This's undoubtedly the finest means and cheer up your web site.
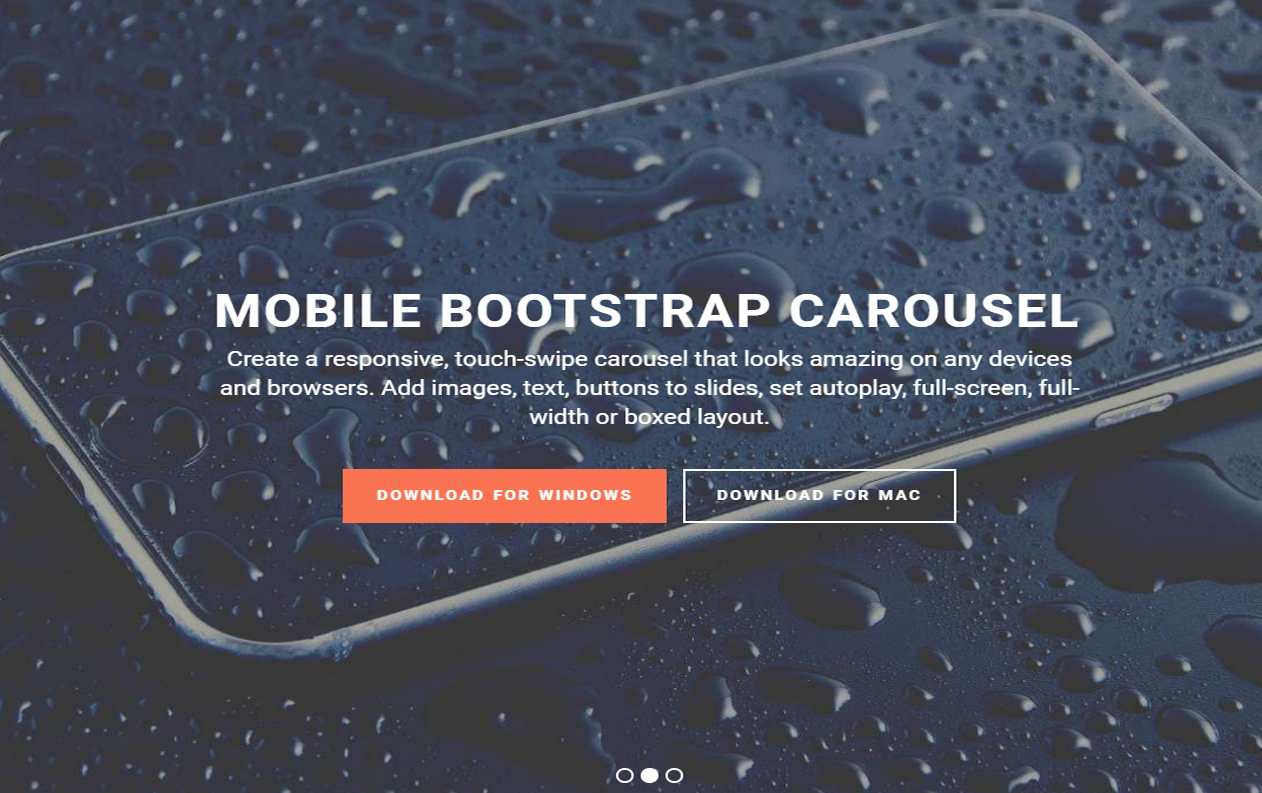
Bootstrap Carousel - CSS Slideshow
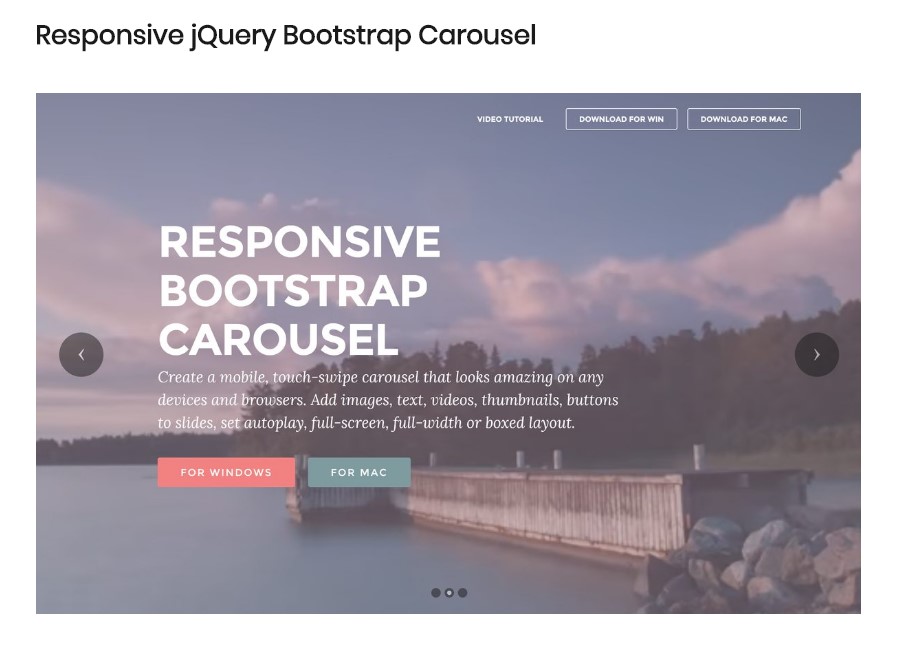
To embed a spectacular picture slide carousel that's truly modern-day from its internet attributes, you can easily utilize this slideshow based on Bootstrap-- the most effective and also dependable framework. It is going to match the display screen from any type of tool providing a shiny look and also feel lovely your site families as well as creating them remain on your web page.
The Slider is actually total screen sized offering an ambient sensation excellent for offering products and companies. The rectangular shape white arrows are actually positioned on the right and also left photo conclusions. The white contemporary bullets allow consumer effortlessly navigate with the whole slider.
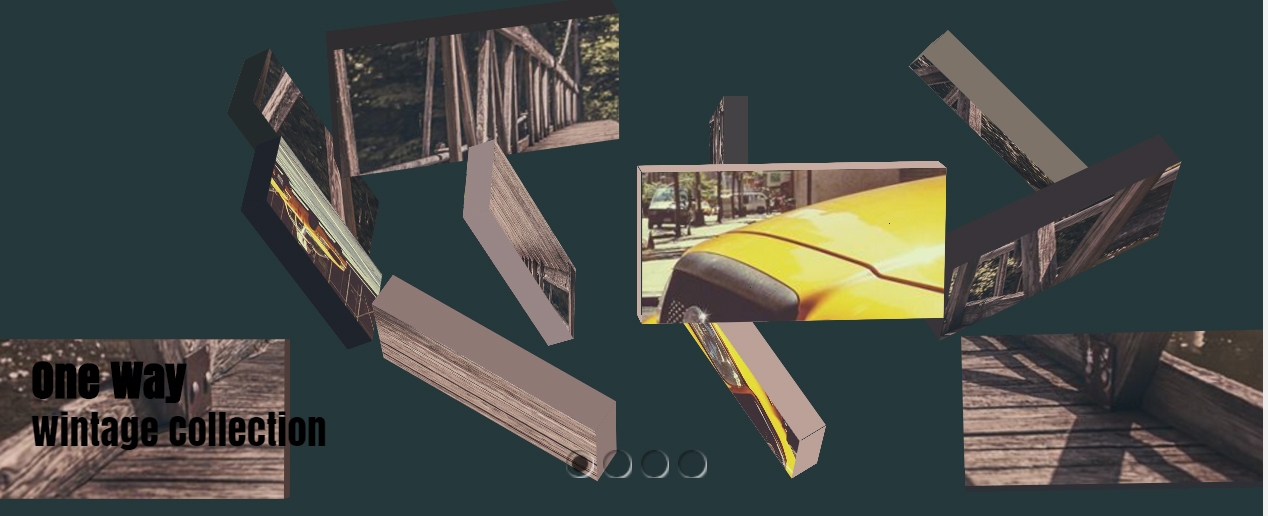
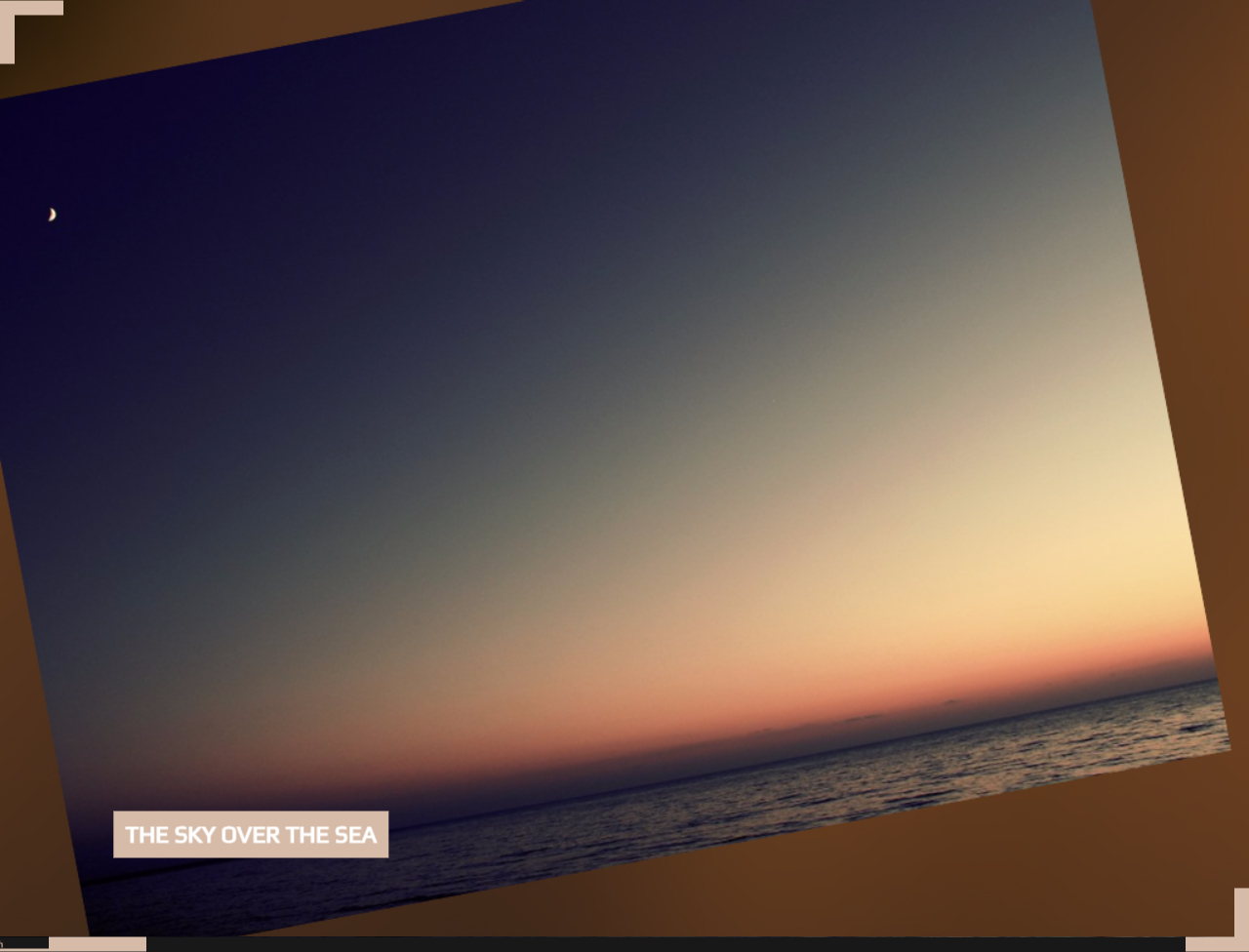
Responsive Angular Slider - Mobile Image Carousel
This Demo Slideshow will certainly fascinate rather everyone along with its own user-centricity and responsive design. It reveals a vivid night nature comforting anybody which examines its own sundown photos. User could go ahead for or in reverse selecting the bottom-right or even top-left arrows like slants in addition to on preview buttons at the base. For that reason this slider design template is actually gotten in touch with Angular. There you'll observe tiny pictures for bypassing slides as well as going and the slide customer would like to examine. This Collage result with its own throwing photos right into the background and also grabbing these off no place will certainly delight your website target market giving memorable user-experience.
Carousel Slider - Angular Image Slider
Many slider layouts appear extremely similar, as well as that is difficult to find one that attracts attention and is actually momentous. This theme from cssSlider stays away from that trouble through being extremely unique in every facet, whilst still seeming expert as well as present day.
This slider would certainly be actually ideal for sites that desire to be actually remarkable but still look specialist as well as reliable. Financial web sites will gain from its clean and also authoritative appearance. Generally this slider design is actually full-fledged, respected as well as memorable-- working for any internet site that possesses a grown-up audience as well as goes over significant topics.
As along with all cssSlider designs, the theme is actually fully receptive, fast-loading and trusted. There are actually no images used in the user interface, which helps guarantee the slider consistently functions completely.
Utter Image Gallery - HTML5 Image Slider
The Push Stack slide show template provides a sharp presentation for your photos, along with a dramatic change off one slide to the following as well as loads of hassle-free managements for customers. Guests and your web site will be petrified by the soft change off image to graphic and also they'll certainly enjoy the ability to quit on images that record their attention, in addition to preview the remainder off the slides and go directly to any sort of among all of them along with nothing over a click on from the computer mouse.
You can anticipate the very same piece de resistance from this Utter layout that you would certainly off all WOWSlider slide shows. They are actually all made and work well on any type of device as well as they've been actually consistently evaluated and guarantee that they are complimentary from glitches, supplying web professionals with a great option of proven victors for their sites.
jQuery Bootstrap Carousel Slider
jQuery Bootstrap 4 Carousel with Autoplay
CSS Bootstrap Carousel Template
Responsive Bootstrap 4 Carousel Template