Bootstrap Textarea Value
Introduction
Within the pages we generate we employ the form elements to collect a number of information from the website visitors and send it back to the internet site owner fulfilling different goals. To carry out it properly-- suggesting getting the proper answers, the right questions must be asked so we architect out forms form carefully, thinking about all the achievable cases and kinds of info really needed and actually delivered.
However despite of how accurate we are in this, currently there always are some scenarios when the information we want from the user is rather blurry before it becomes really provided and needs to expand over a lot more than simply just the regular a single or a handful of words normally completed the input fields. That is certainly where the # element comes out-- it is actually the irreplaceable and only element where the website visitors are able to freely write back a number of terms providing a comments, providing a purpose for their activities or simply just a number of notions to perhaps help us producing the services or product the webpage is about even much better. ( get more info)
The best ways to apply the Bootstrap textarea:
In the latest edition of one of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal feature is completely assisted instantly adapting to the width of the screen webpage becomes presented on.
Producing it is pretty direct - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is actually a responsive component by default it extends the whole size of its parent component.
Extra hints
On the other side of coin-- there are really some instances you would need to limit the reviews provided within a
<textbox>maxlenght = " ~ some number here ~ "Examples
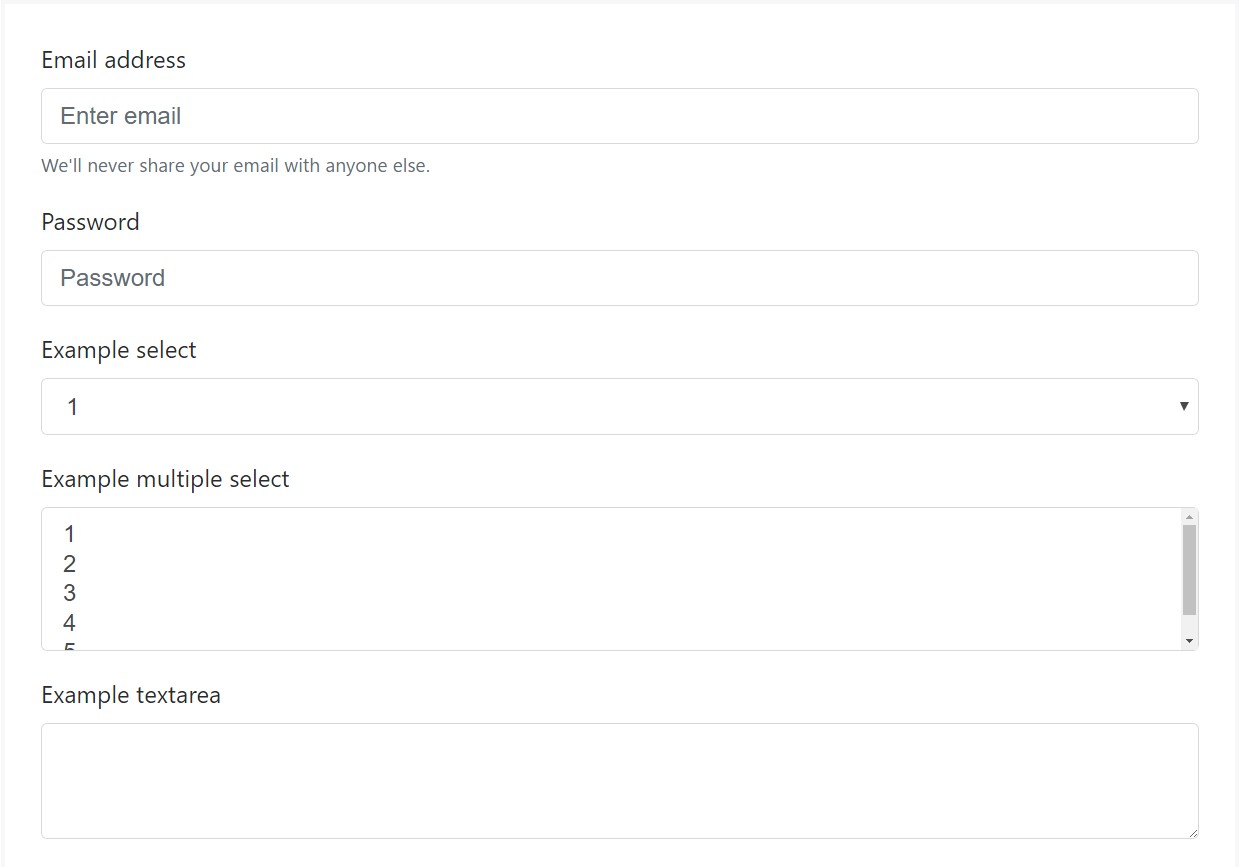
Bootstrap's form manages expand on Rebooted form styles with classes. Work with these classes to opt in their customized displays for a extra steady rendering throughout devices and web browsers . The example form shown below illustrates basic HTML form elements that receive improved styles from Bootstrap with added classes.
Don't forget, since Bootstrap employs the HTML5 doctype, all of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
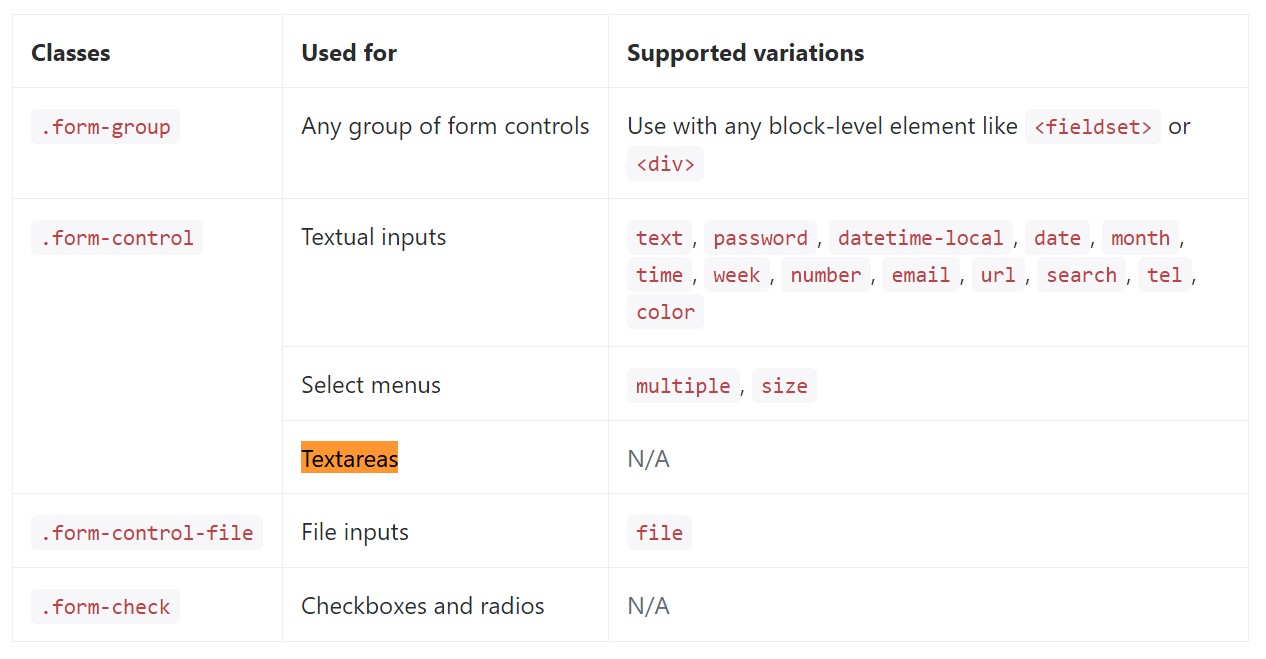
</form>Shown below is a total listing of the particular form controls sustained by Bootstrap and the classes that customize them. Supplemental documentation is available for each group.

Conclusions
So currently you learn the ways to develop a
<textarea>Look at a number of online video training about Bootstrap Textarea Button:
Related topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button by using

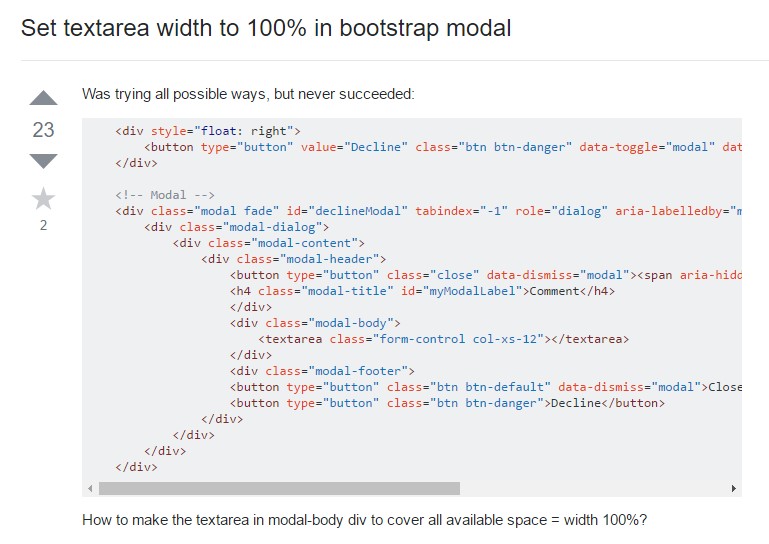
Establish Textarea width to 100% in Bootstrap modal