Bootstrap Tabs Dropdown
Overview
Sometimes it is really quite useful if we have the ability to just place a few sections of data sharing the same place on web page so the visitor easily could surf throughout them without any really leaving behind the display screen. This becomes conveniently realized in the new 4th edition of the Bootstrap framework using the
.nav.tab- *How you can put into action the Bootstrap Tabs Styles:
First of all for our tabbed section we'll require certain tabs. To get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Styles structure has been certainly organized it is simply time for generating the sections having the concrete content to be displayed. Primarily we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to likewise set up tabbed sections applying a button-- like visual appeal for the tabs themselves. These are additionally referred like pills. To execute it simply make sure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
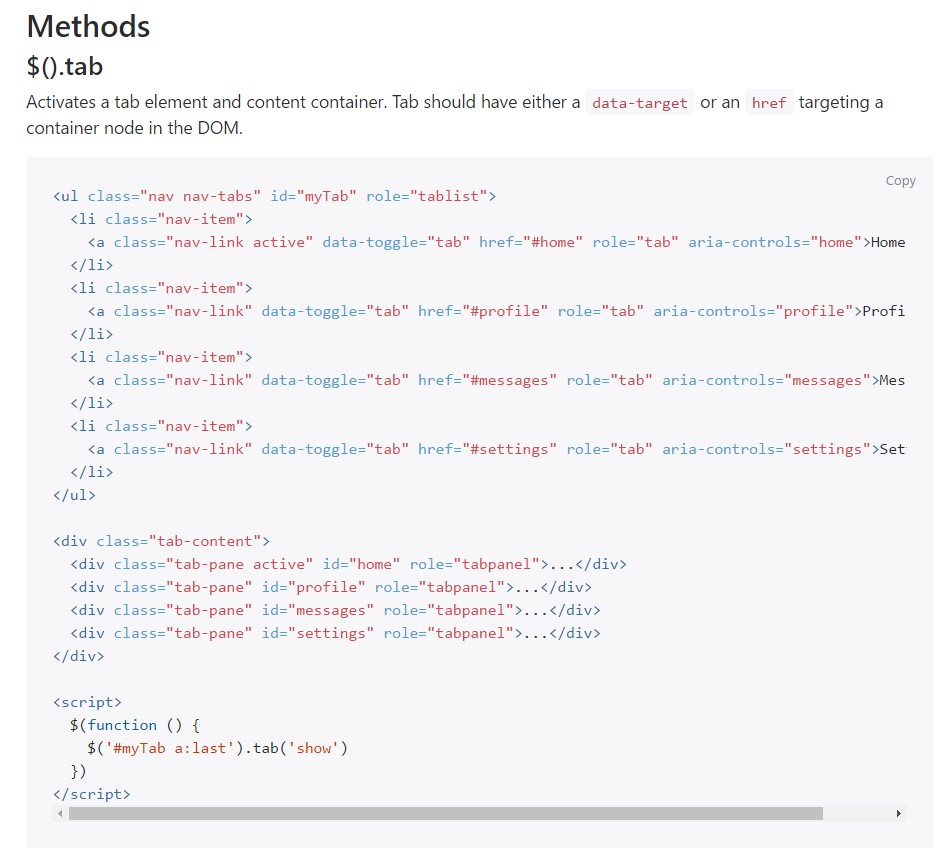
$().tab
$().tabTurns on a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the given tab and reveals its own associated pane. Other tab that was previously picked becomes unselected and its connected pane is covered. Turns to the caller just before the tab pane has in fact been demonstrated (i.e. right before the
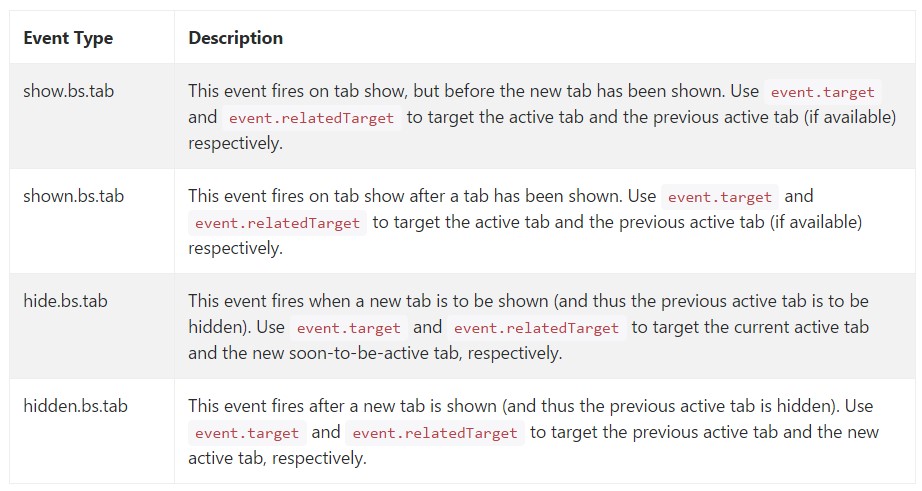
shown.bs.tab$('#someTab').tab('show')Activities
When presenting a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that's the manner the tabbed panels get set up through the most recent Bootstrap 4 edition. A thing to pay attention for when designing them is that the various elements wrapped within each tab control panel must be nearly the identical size. This will help you avoid certain "jumpy" activity of your web page once it has been already scrolled to a targeted place, the site visitor has begun exploring via the tabs and at a specific point comes to launch a tab together with significantly extra content then the one being certainly viewed right before it.
Examine several on-line video short training regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official records

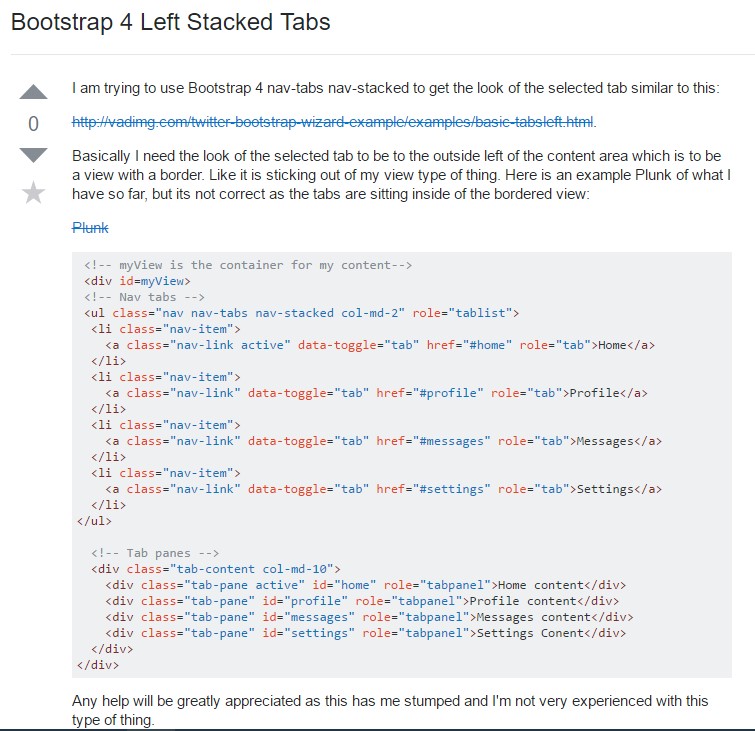
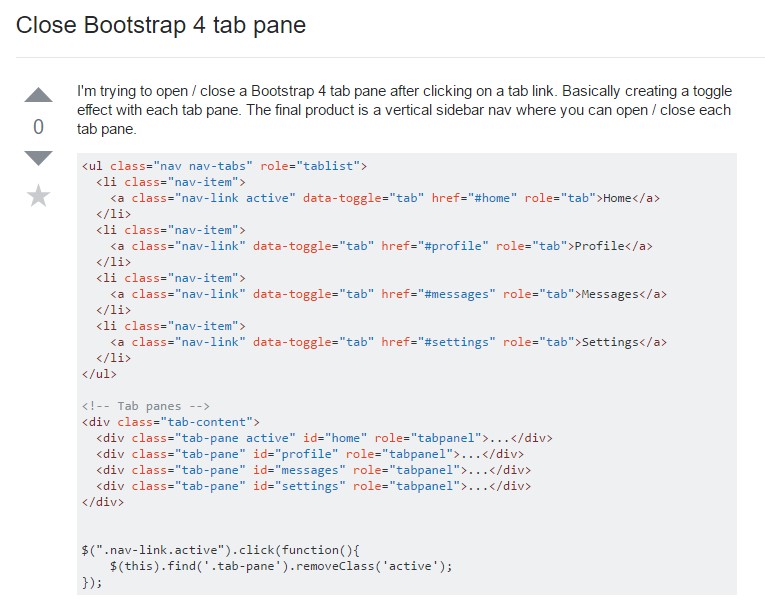
Ways to turn off Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs