Bootstrap Switch Class
Intro
Every day| Every day} we pay basically identical time utilizing the Internet on our computers and mobile phones. We became so used to them so in fact, some typical issues coming from the each day discussions get transferred to the phone and get their explanations as we proceed contacting a different real world man-- as if it is intending to rain today or maybe just what time the movie starts. So the smart phones with the comfort of possessing a number of answers in your pocket definitely got a component of our life and in addition to this-- their structured for delivering easy touch navigating through the web and changing different configurations on the device itself with the same as the real life objects graphic user interface like the hardware switches designated switch controls.
These particular are actually just ordinary checkboxes under the hood however designating in a way closer to a real world hardware keeps it a lot more instinctive and comfortable to employ because there really could perhaps probably be a expert unknowning exactly what the thick in a container implies but there is actually nearly none which have never changed the light flipping up the Bootstrap Switch Class. ( get more info)
The best ways to make use of the Bootstrap Switch Class:
Due to the fact that the moment something becomes confirmed to be functioning in a sphere it quite often gets also transferred to a very similar one, it is certainly form of common from a while the requirement of executing this type of Bootstrap Switch Form appearance to the checkboxes in our regular HTML pages at the same time-- of course in basically minimal cases when the overall form line appears with this particular element.
If it refers to some of the most well-liked framework for building mobile friendly home page-- its fourth edition that is currently inside of alpha release will perhaps contain some natural classes and scripts for carrying this out job but as far as knowned this particular is still in the to do listing. However there are certainly some helpful third party plugins which in turn can assist you understand this visual aspect effortlessly. Additionally many developers have provided their process as markup and styling scenarios around the web.
Over here we'll have a look at a 3rd party plugin containing easy style sheet and a script file that is really adjustable, user-friendly and super significantly-- extremely correctly documented and its page-- filled with clear good example snippets you are able to use just as a launching point for learning about the plugin much better and afterward-- achieving just the things you wanted for styling your form controls at the beginning. But like always-- it is actually a give and take scheme-- exactly like the Bootstrap 4 framework in itself you'll require to pay time getting familiar with the thing, examining its own approaches before you definitely decide of it's the one for you and exactly how exactly to employ what you need with its assistance.
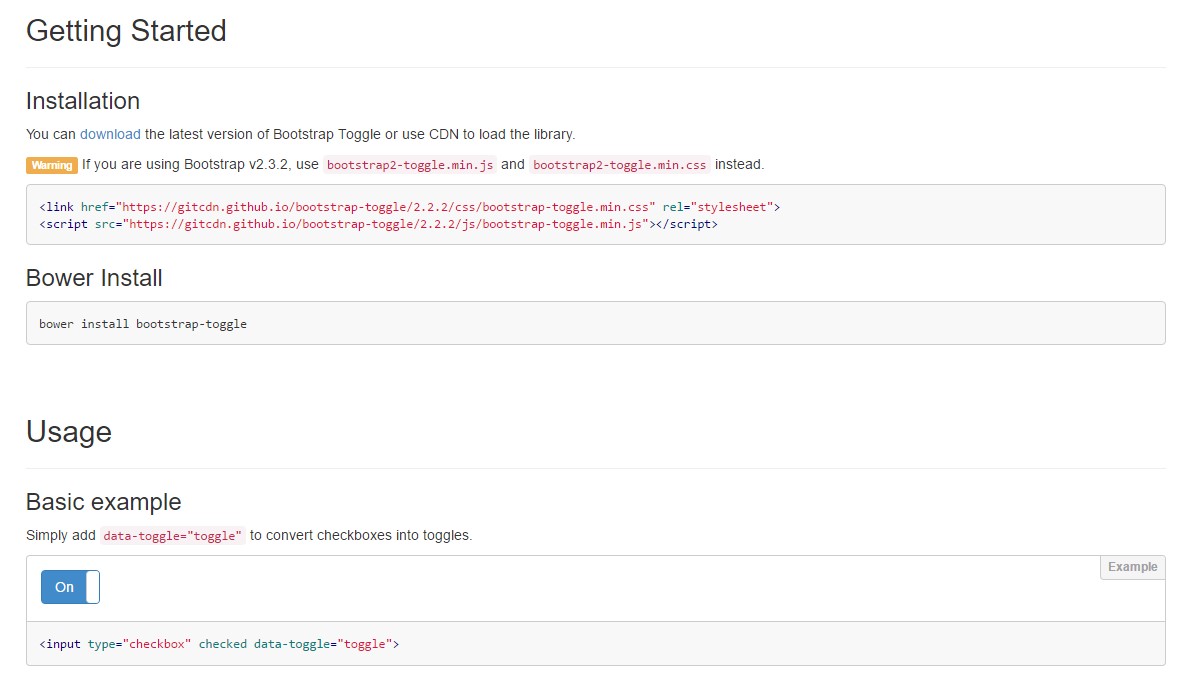
The plugin is titled Bootstrap Toggle and dates back form the earliest editions of the Bootstrap framework increasing together with them so in the primary page http://www.bootstraptoggle.com you will definitely as well discover several the past Bootstrap versions guidelines alongside a download url to the styles heet and the script file needed for involving the plugin in your projects. Such files are as well presented on GitHub's CDN so if you select you have the ability to also apply the CDN links which are actually in addition offered. ( get more information)
Toggle states delivered by Bootstrap buttons
Include
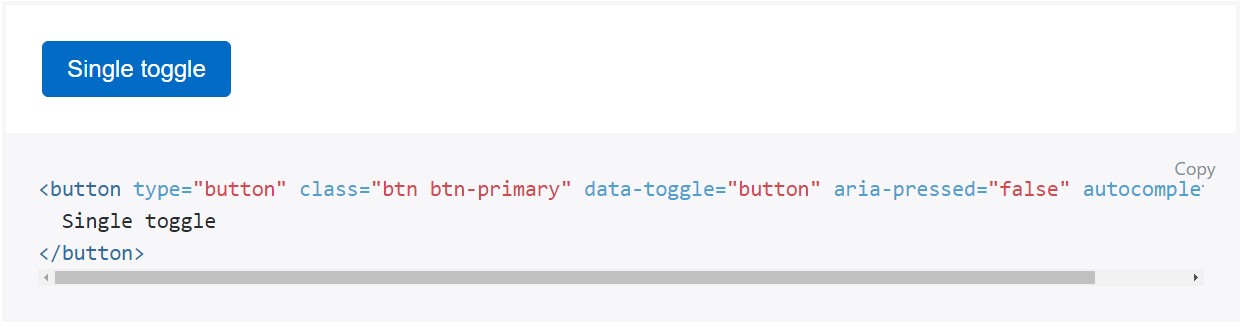
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is definitely a great idea utilizing the style sheet link within your web pages # tag plus the # - at the end of web page's # to ensure them load just when the entire web page has read and shown.
Check several video clip guide relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

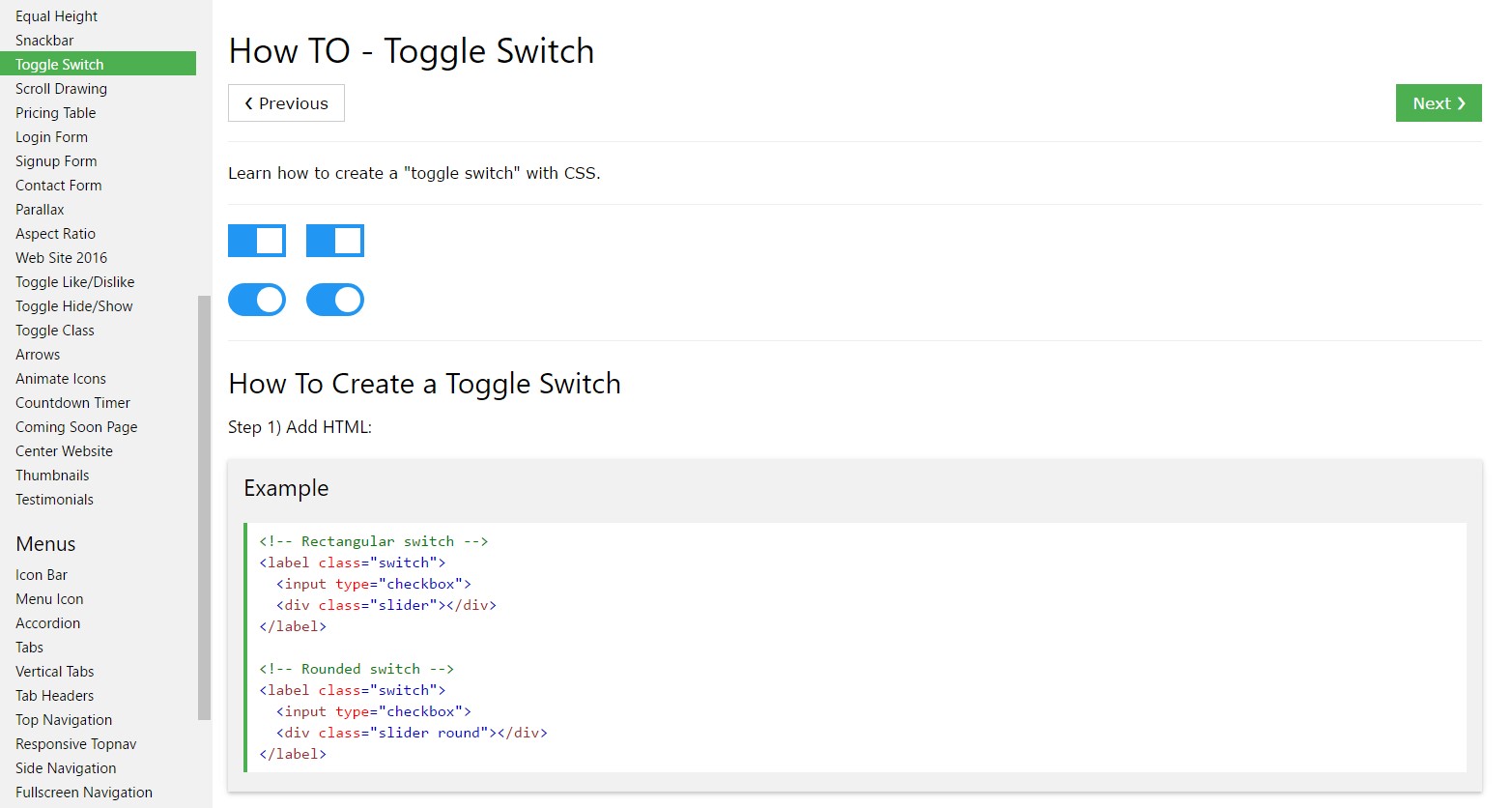
The best ways to make Toggle Switch

Including CSS toggle switch within Bootstrap 4