Bootstrap Progress bar Example
Overview
We understand very well this clear straight element being actually showcased empty in the beginning and getting full of a vivid color bit by bit while an procedure, a download of a information or else commonly any activity is being accomplished drop by drop-- we watch it everyday on our devices therefore the message it sends became pretty intuitive to get-- something gets performed and now it's finished at this quantity of percent or in case you desire examining the unfilled side of the glass-- there is this much left before completing .Another good point is that the message it provides doesn't meet any foreign language barrier since it clean graphic so when comes time for presenting the level of our various abilities, or the progress or even various components of a project or generally anything having a entire and not a lot parts it is simply great we can easily have this type of visual component put straight in our web pages in a swift and uncomplicated way.
What is actually increased?
Inside recent fourth version of the most favored mobile friendly system this acquires even faster and easier along with simply a single tag element and also there are actually lots of modifications easily available which are accomplished with simply designating the appropriate classes. What is actually brand new here is since the Bootstrap 4 dismisses the IE9 support we can absolutely now take complete advantage of the powers of HTML5 and as an alternative to creating the outer so called void container with a
<div><div><progress>Primary capabilities
For you to begin just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now when we know precisely how it functions why don't we notice the best ways to help make it look better assigning some colors and effects . First-- we can surely use the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally on the occasion that you may want to acquire older internet browser compatibility you have the ability to work with two
<div>.progressstyle = " width:23%; "Examples and tips
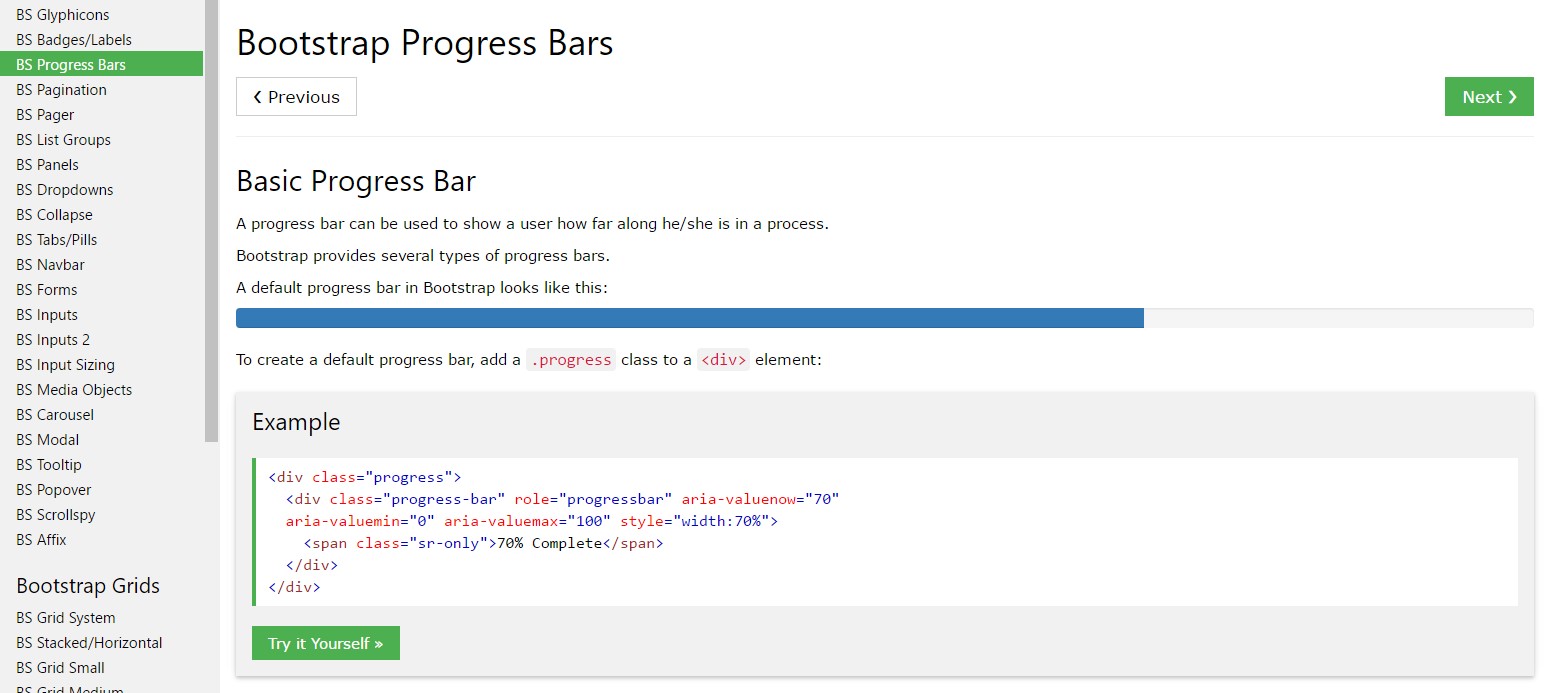
How to put into action the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Working components are built with two HTML components, some CSS to establish the size, as well as a couple of attributes.
We use the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
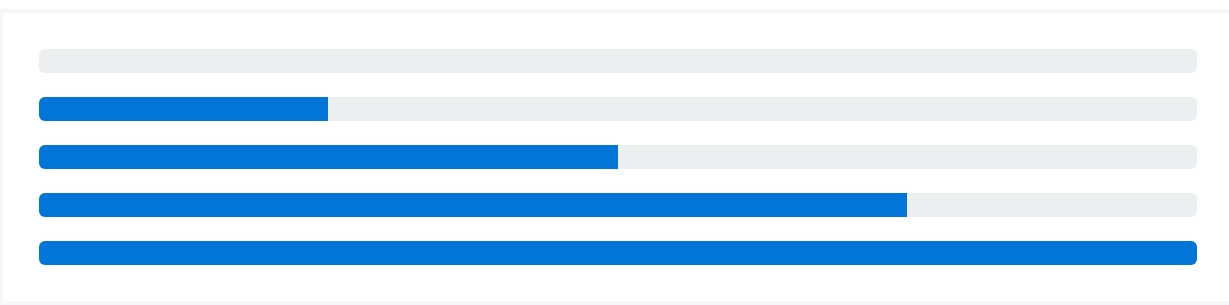
.progress-barroleariaApply that all together, and you have the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a handful of utilities for preparing width. Depending upon your desires, these may likely help with quickly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the visual aspect of your progress bars through customized CSS, background utilities, stripes, and far more.
Labels
Include labels to your progress bars by applying text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to change the visual aspect of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Provide various progress bars within a progress component when you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
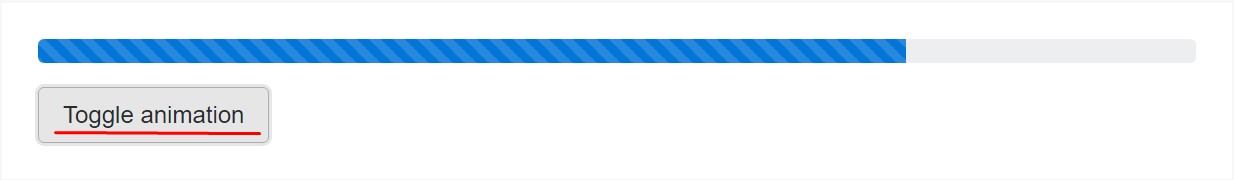
</div>Animated stripes
The striped gradient can in addition be simply animated. Add
.progress-bar-animated.progress-barAnimated progress bars don't function in Opera 12-- considering that they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that's the manner in which you have the ability to display your progress in nearly fast and beautiful progress bar elements with Bootstrap 4-- now all you require is certain works in progress in order to get them display.
Check out several video training regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar main records

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?