Bootstrap Popover Form
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
Using Bootstrap 4 you may build your internet site now much faster than ever before. As well, it is comparatively incredibly simpler to use Bootstrap to develop your web site than some other programs. Having the integration of HTML, CSS, and JS framework it is just one of the absolute most well-known platforms for web site improvement.
Certain functions and tricks in Bootstrap 4
Some of the best elements of the Bootstrap 4 include:
• An improvised grid structure that allows the user to obtain mobile device responsive with a fair level of convenience.
• Several utility instruction sets have been incorporated in the Bootstrap 4 to help with simple learning for starters in the field of web development.
Factors to consider
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been totally removed. The programmers have guaranteed that the Bootstrap 3 does get proper improve and defect repair alongside enhancements. It will be accomplished even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers has made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The help for different internet browsers together with running systems has been involved in the Bootstrap 4
• The total scale of the font style is increased for relaxed viewing and website generation practical experience
• The renaming of a variety of elements has been performed to guarantee a quicker and more reliable web-site development method
• Along with brand new customizations, it is attainable to generate a more active web site along with very little efforts
Bootstrap Popover Position
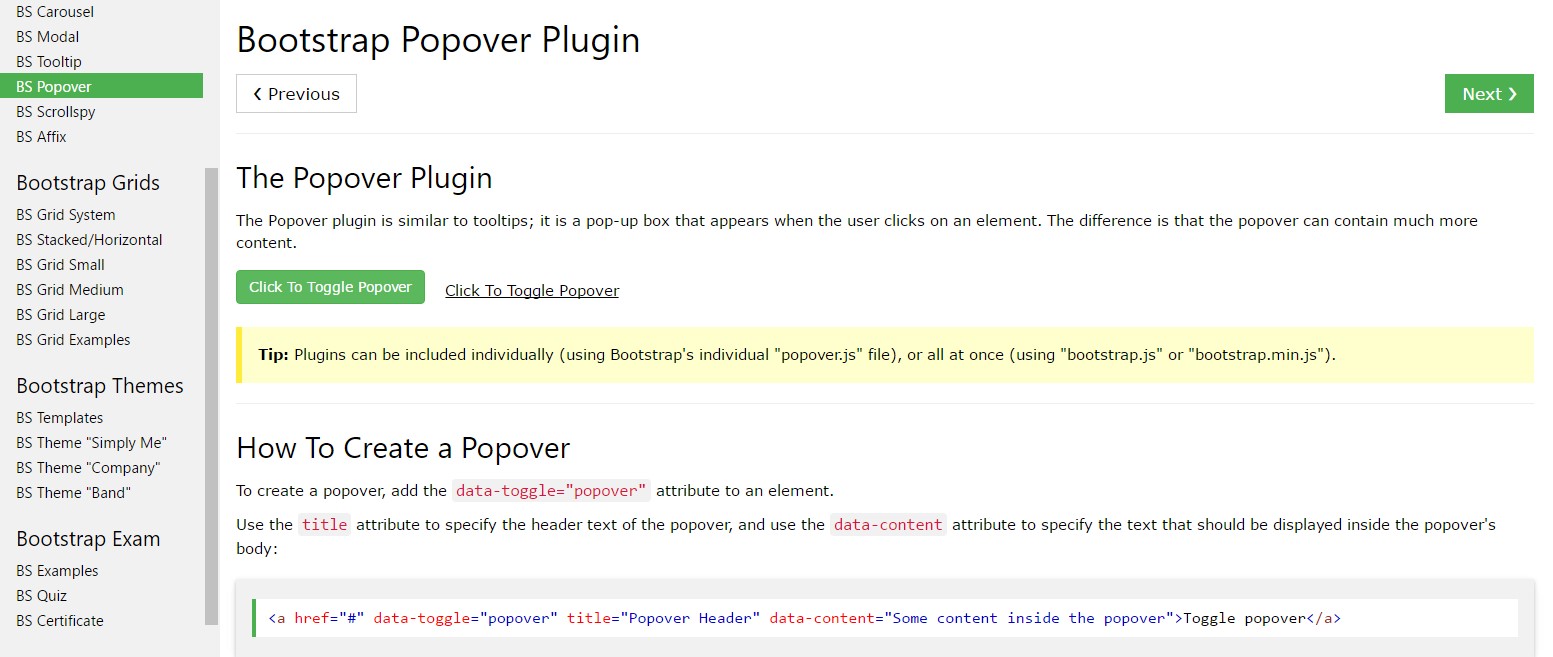
And right now let us get to the essential material.
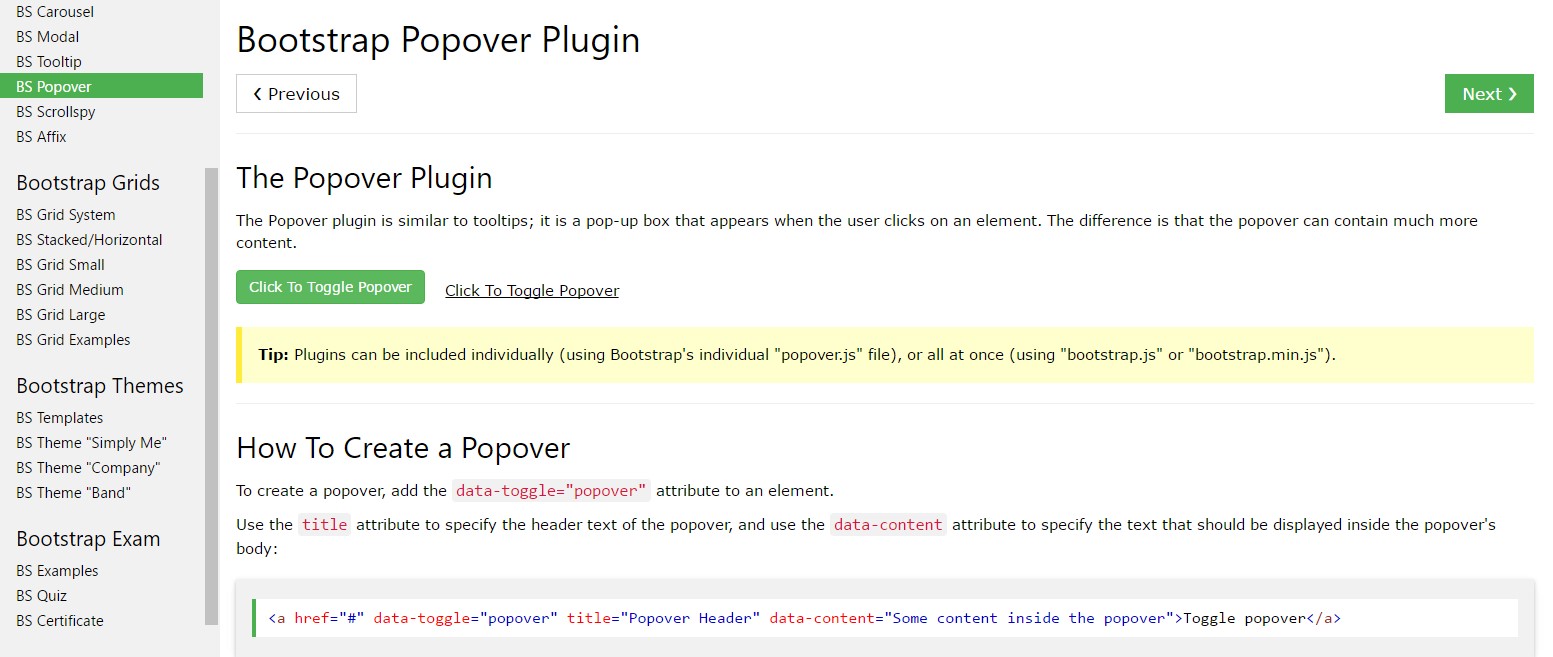
In case you want to add various extra details on your website you can absolutely put into action popovers - just provide small-sized overlay content.
The best ways to put into action the popover plugin:
- Bootstrap Popover Form depend upon the Third party library Tether for setting up. You must absolutely provide tether.min.js before bootstrap.js straight for popovers to work!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness causes, so you will need to activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden features will definitely just not do the job.
- Whenever activated from links that span numerous lines, popovers will definitely be centered. Apply
white-space: nowrap;<a>Did you gotten the idea? Excellent, why don't we observe specifically how they function along with some illustrations. ( get more info)
You need to provide tether.min.js before bootstrap.js in order for popovers to operate!
An example: Set up popovers everywhere
One way to initialize all of the popovers in a page would undoubtedly be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Using the container method
When you obtain several looks on a parent component that intrude with a popover, you'll really want to point out a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
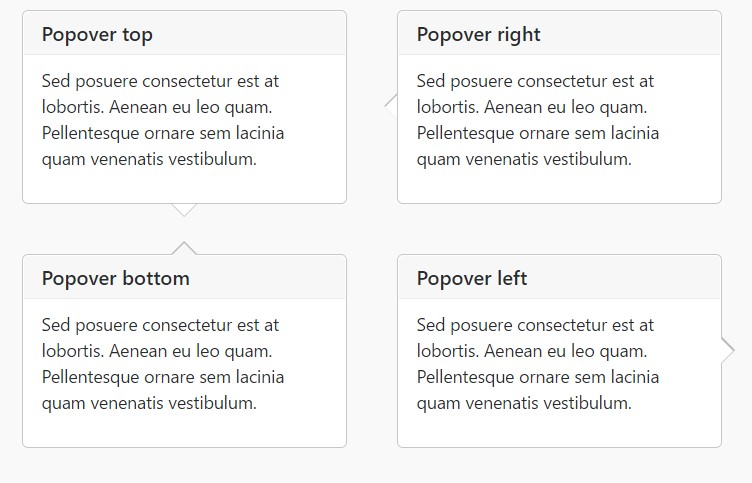
)Static popover
Four alternatives are readily available: high point, right, lowest part, and left straightened.
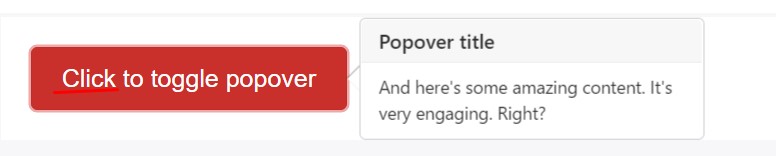
Live demo

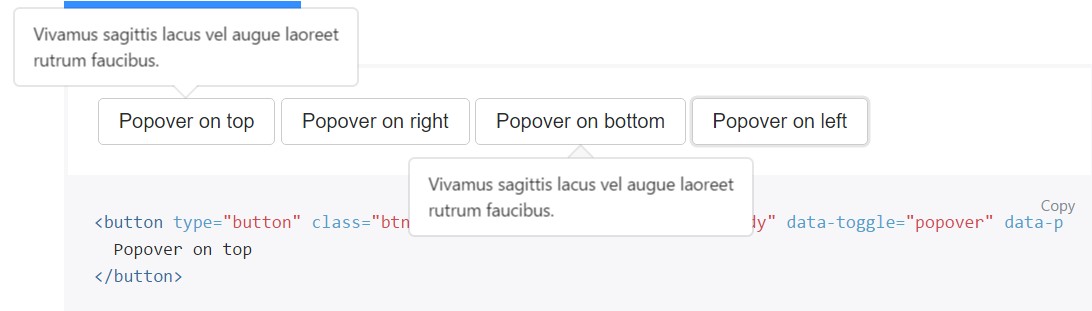
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
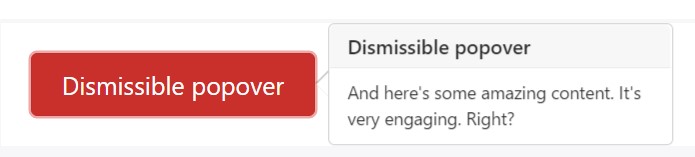
</button>Dismiss on coming click
Apply the
focusSpecific markup needed for dismiss-on-next-click
For right cross-browser and also cross-platform actions, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Empower popovers by means of JavaScript
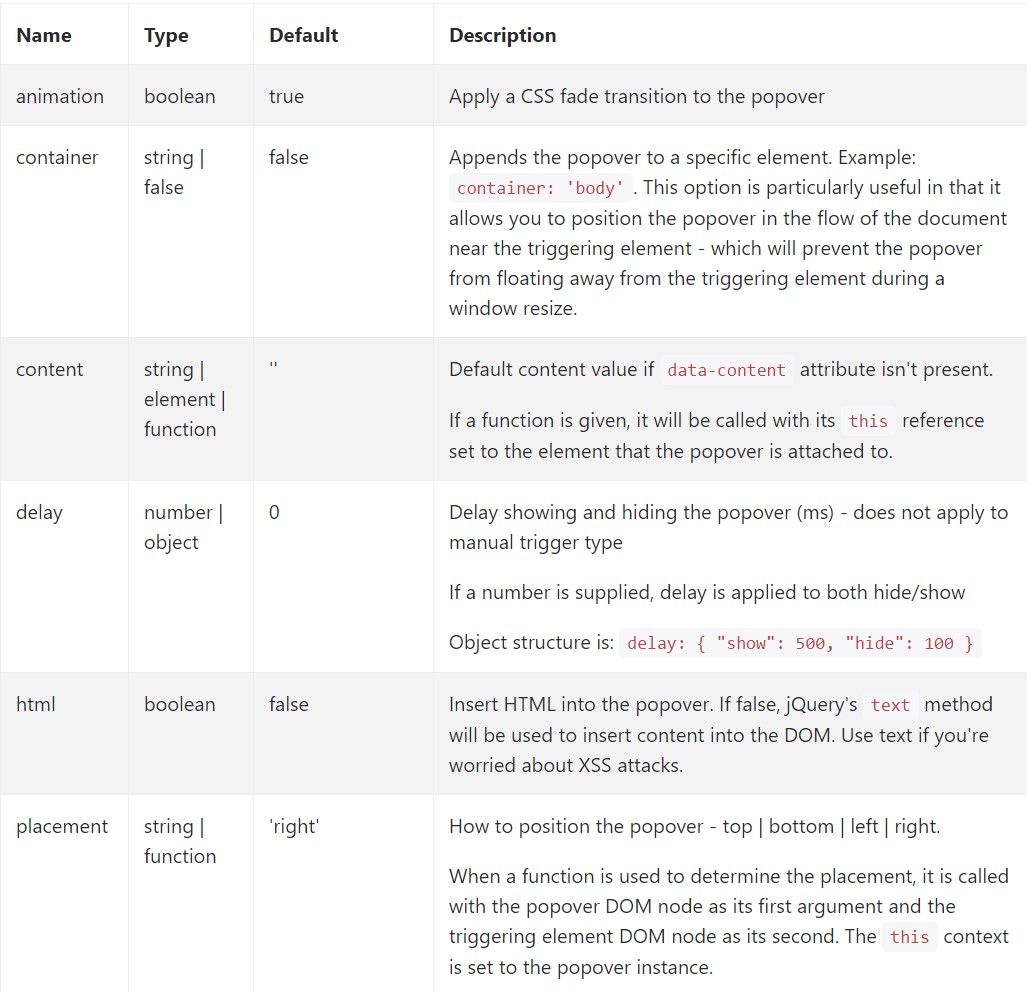
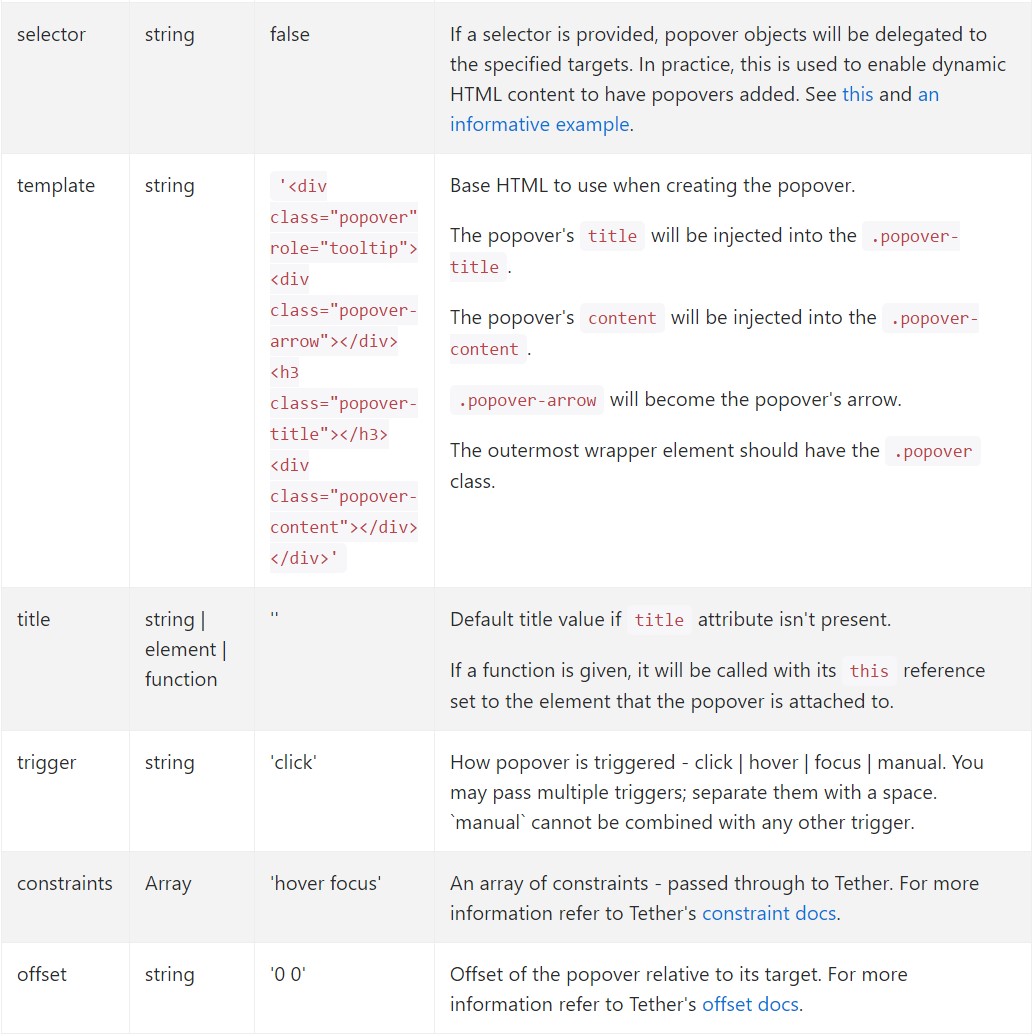
$('#example').popover(options)Opportunities
Selections can be completed by means of information attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Information attributes for individual popovers
Options for specific popovers have the ability to additionally be defined via the application of data attributes, being illustrated above.
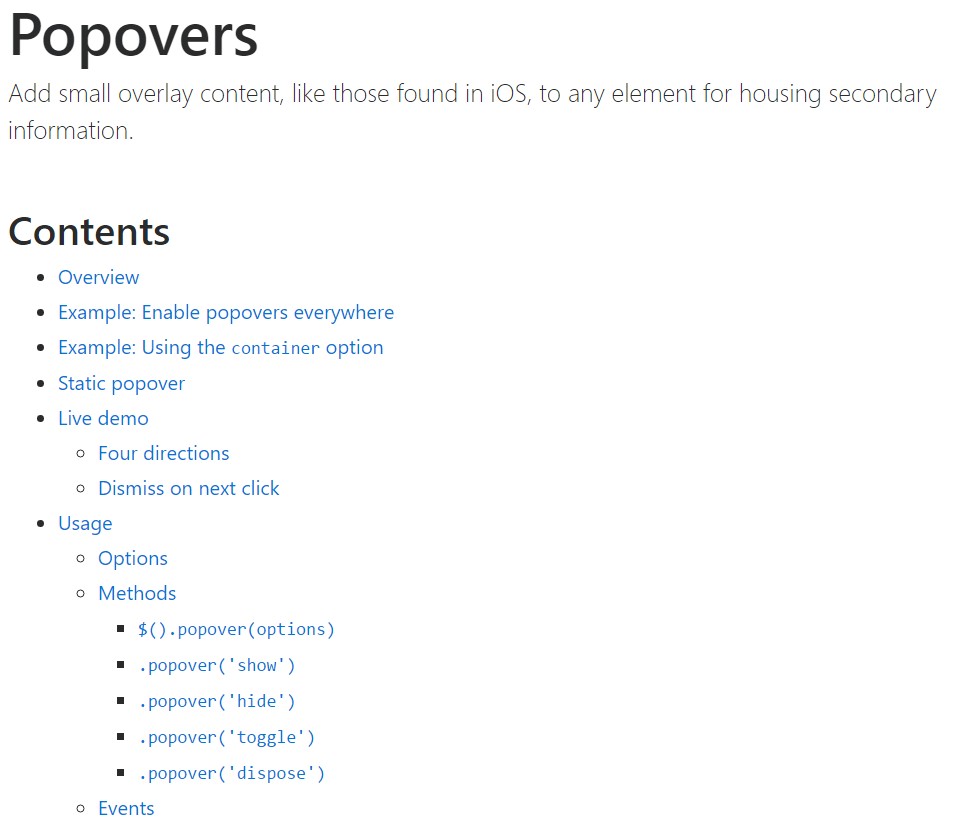
Techniques
$().popover(options)
Initializes popovers for the element compilation.
.popover('show')
Reveals an element's popover. Returns to the user just before the popover has really been revealed (i.e. before the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Returns to the caller right before the popover has in fact been covered (i.e. before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user prior to the popover has actually been displayed or covered (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event takes place). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and wipes out an element's popover. Popovers which use delegation ( that are developed using the selector option) can not actually be separately destroyed on descendant trigger components.
$('#element').popover('dispose')
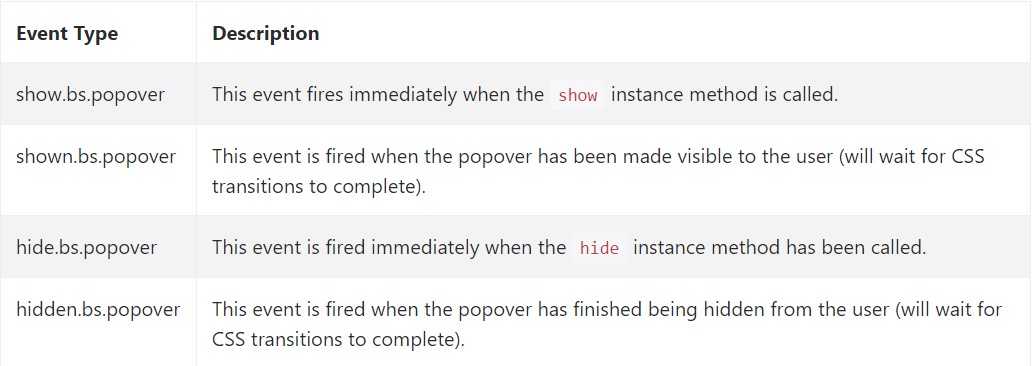
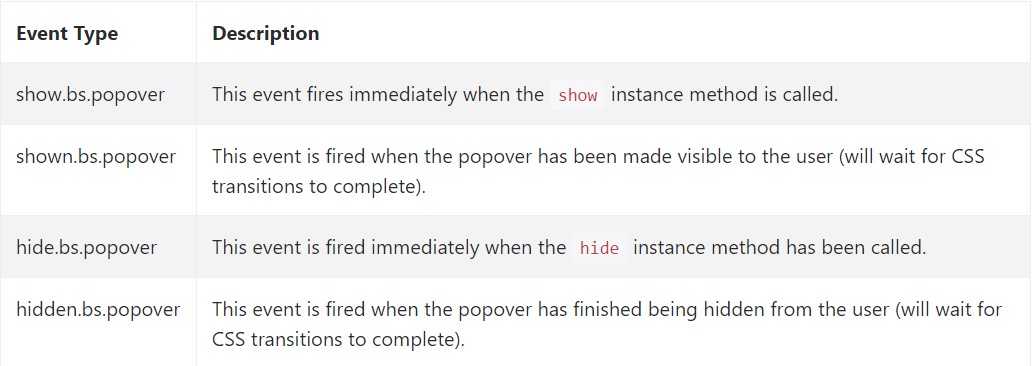
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review some youtube video short training about Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers information

Bootstrap Popover problem

$().popover(options)
Initializes popovers for the element compilation.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the user just before the popover has really been revealed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Returns to the caller right before the popover has in fact been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user prior to the popover has actually been displayed or covered (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and wipes out an element's popover. Popovers which use delegation ( that are developed using the selector option) can not actually be separately destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review some youtube video short training about Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers information

Bootstrap Popover problem