Bootstrap Media queries Usage
Overview
Just as we talked before inside the modern net which gets explored pretty much likewise by means of mobile and computer tools gaining your pages adapting responsively to the screen they get revealed on is a must. That is actually the reason that we own the highly effective Bootstrap framework at our side in its current fourth edition-- currently in development up to alpha 6 introduced at this point.
But what is this aspect below the hood that it really utilizes to execute the job-- how the page's content becomes reordered as required and what makes the columns caring the grid tier infixes such as
-sm--md-The best way to make use of the Bootstrap Media queries Class:
The responsive behaviour of one of the most prominent responsive system inside its own most recent fourth edition can operate because of the so called Bootstrap Media queries Using. Precisely what they work on is having count of the width of the viewport-- the display of the device or the size of the internet browser window in the case that the webpage gets presented on desktop and using different styling standards appropriately. So in usual words they use the straightforward logic-- is the size above or below a specific value-- and respectfully trigger on or off.
Every viewport size-- such as Small, Medium and more has its very own media query specified besides the Extra Small screen scale which in newest alpha 6 release has been certainly applied universally and the
-xs-.col-xs-6.col-6The primary syntax
The basic syntax of the Bootstrap Media queries Override Class inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more point to bear in mind
Helpful aspect to detect right here is that the breakpoint values for the different display dimensions differ by a individual pixel depending to the regulation which has been applied like:
Small display screen sizes -
( min-width: 576px)( max-width: 575px),Medium screen sizing -
( min-width: 768px)( max-width: 767px),Large size display screen size -
( min-width: 992px)( max-width: 591px),And Additional large display sizes -
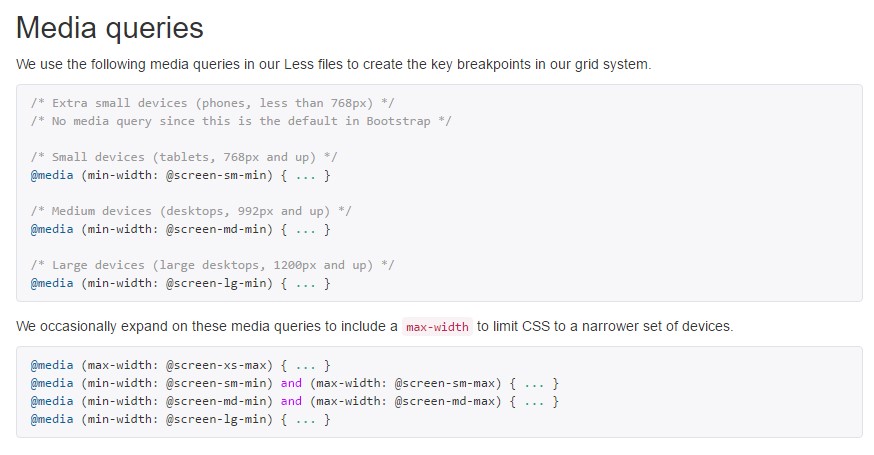
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is undoubtedly built to get mobile first, we make use of a small number of media queries to design sensible breakpoints for user interfaces and styles . These breakpoints are mostly based upon minimum viewport widths as well as allow us to size up elements when the viewport changes. ( click this)
Bootstrap mainly uses the following media query stretches-- or breakpoints-- in source Sass data for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS in Sass, all of media queries are simply provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries that go in the other way (the offered screen scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular part of screen sizes working with the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display screen scale variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once again-- there is really no
-xs-@mediaThis development is aspiring to brighten both of these the Bootstrap 4's style sheets and us as designers considering that it observes the natural logic of the approach responsive web content does the job stacking up right after a specific spot and together with the losing of the infix there will be much less writing for us.
Check a couple of online video information about Bootstrap media queries:
Connected topics:
Media queries approved documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach