Bootstrap Login forms Modal
Overview
Sometimes we require to take care of our precious material to grant access to only specific people to it or else dynamically customise a part of our internet sites baseding on the particular customer that has been actually observing it. But how could we possibly know each certain visitor's identity since there are certainly so many of them-- we need to look for an simple and efficient solution getting to know who is who.
This is exactly where the visitor accessibility control arrives primary communicating with the site visitor with the so knowledgeable login form component. Inside the current fourth edition of probably the most prominent mobile friendly web site page production framework-- the Bootstrap 4 we have a lots of components for developing such forms and so what we are actually heading to do right here is taking a look at a specific example how can a simple login form be created employing the convenient instruments the current version goes along with. ( learn more)
Steps to use the Bootstrap Login forms Popup:
For beginners we need to have a
<form>Inside of it several
.form-groupNormally it's more convenient to employ user's email in place of making them determine a username to authorize to you due to the fact that typically anyone realises his email and you have the ability to always question your visitors eventually to especially give you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we really need a
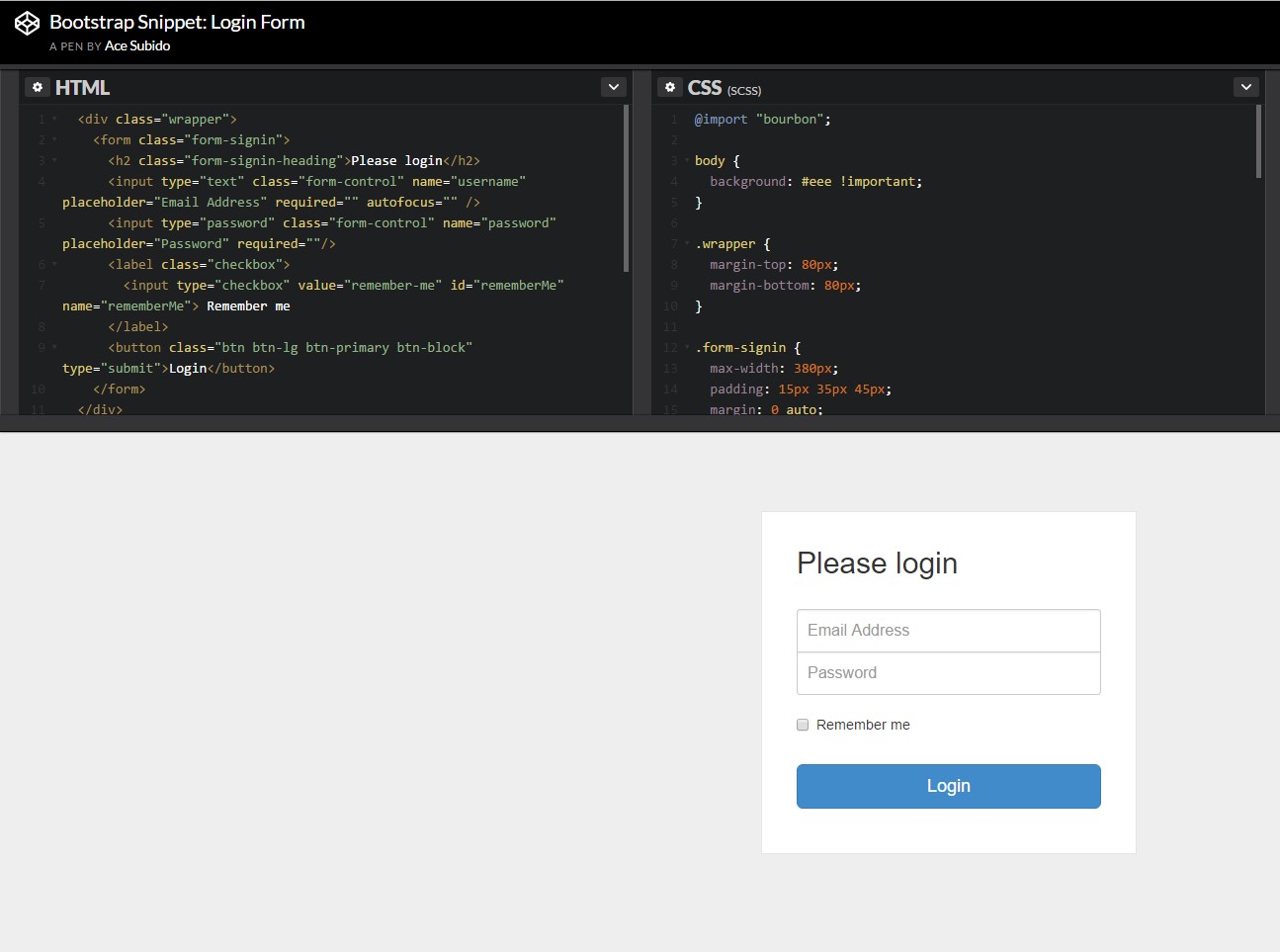
<button>type="submit"Example of login form
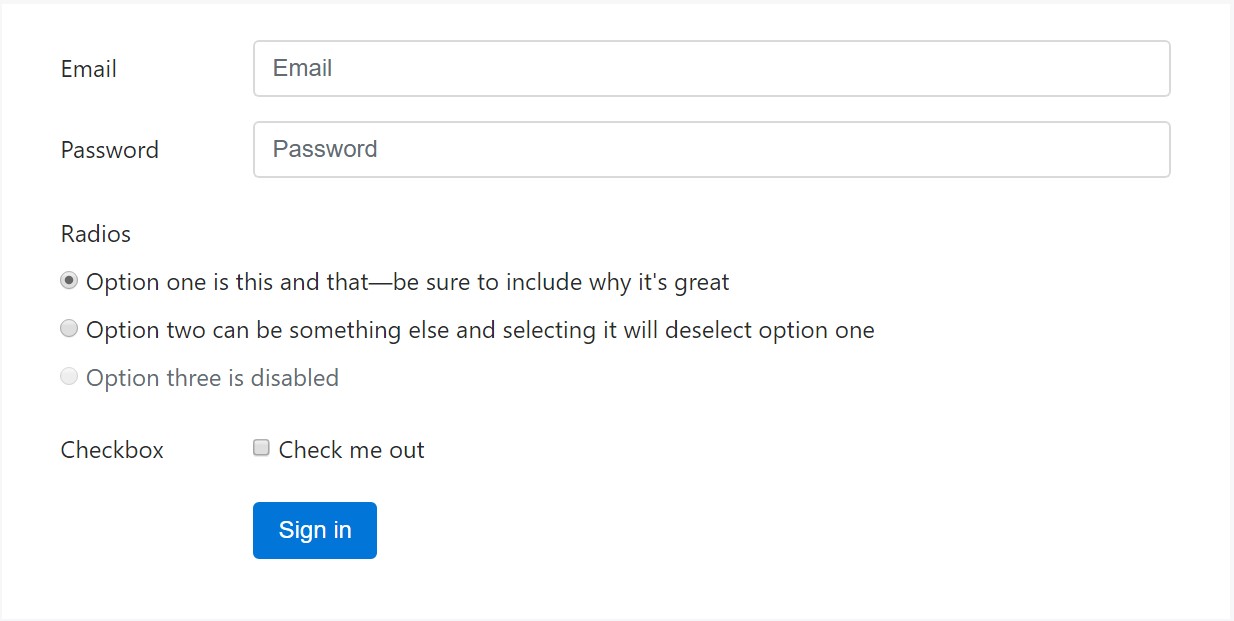
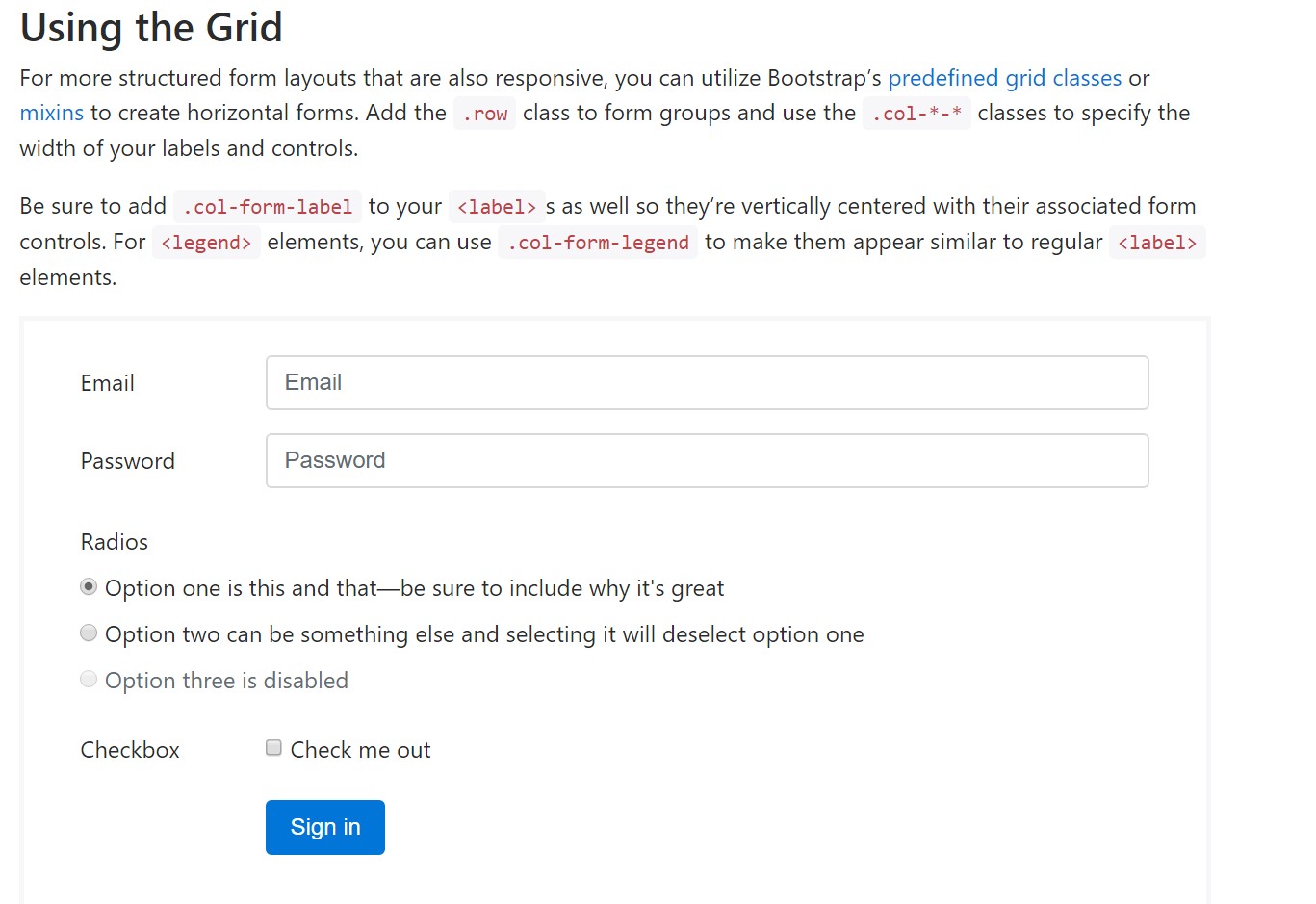
For extra designed form layouts which are in addition responsive, you have the ability to employ Bootstrap's predefined grid classes as well as mixins to produce horizontal forms. Incorporate the
. row.col-*-*Make sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the primary components you'll want to set up a simple Bootstrap Login forms Design with the Bootstrap 4 framework. If you want some extra challenging looks you're free to take a complete advantage of the framework's grid system arranging the elements basically any way you would believe they should occur.
Check a number of video tutorials about Bootstrap Login forms Design:
Related topics:
Bootstrap Login Form formal records

Short training:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form