Bootstrap Columns Work
Introduction
In the previous handful of years and certainly the following ones to come the universe of internet spread more and more widely throughout every kind of gadgets in this way right now essentially fifty percent of the views of the pages on the internet are made not on personal computer and notebook screens however, directly from different mobile gadgets with all types of small-scale display screen sizes. So in the case that a page will not present effectively-- meaning to resize and systematically get its best match on the gadget employed its most likely will get looked away to become replaced by a mobile friendly web page giving comparable services or product.
On top of that-- the indexing mechanisms such as Google operate the so called mobile-friendly test and indicate far down your webpages around the search results. This lowering is even further in the case that the search is committed by a mobile product-- the search engines take this specific situation pretty seriously. In this degree not providing a mobile phone friendly webpage practically means not possessing a webpage at all.
The ways to make use of the Bootstrap Columns Example:
But just what certainly a webpage being responsive implies-- commonly-- fitting the whole width of the screen that beings shown on showing the elements in legible and convenient way at any sizing. To take care of this the Bootstrap framework works with so called columns and breakpoints . In a few words the breakpoints are predefined screen widths at which a alteration takes place and the Bootstrap Columns Tutorial become reordered to ideally suit more appropriate. The past edition employed 4 breakpoints and one of the most recent Bootstrap 4 system presents one additional so they become in fact five. Here they are together with the highest value they expand to. The correct boundary number in itself goes to the upcoming screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More suggestions
The horizontal space in Bootstrap 4 system becomes distributed into 12 segments equal in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for each breakpoint you need and every Bootstrap Columns Mobile will be the equivalent width.
Equal size
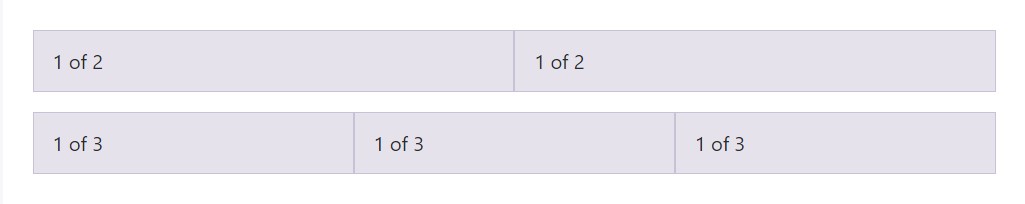
For instance, listed here are two grid formats that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
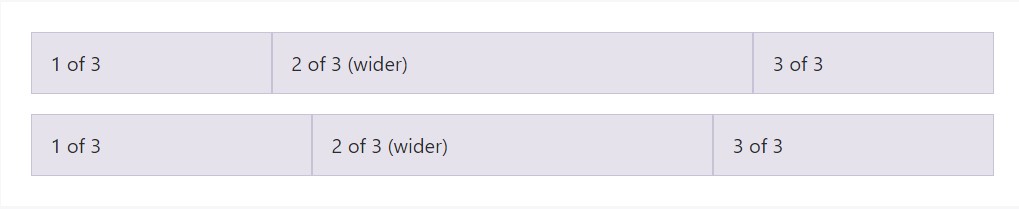
Auto-layout for flexbox grid columns as well means you can put the width of one column and the others are going to immediately resize all around it. You may utilize predefined grid classes ( while demonstrated here), grid mixins, or inline widths. Bear in mind that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
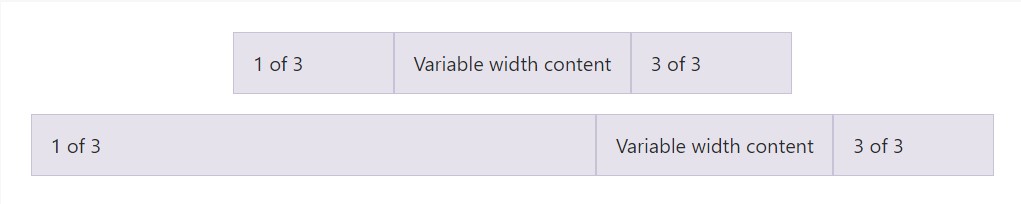
</div>Variable size web content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
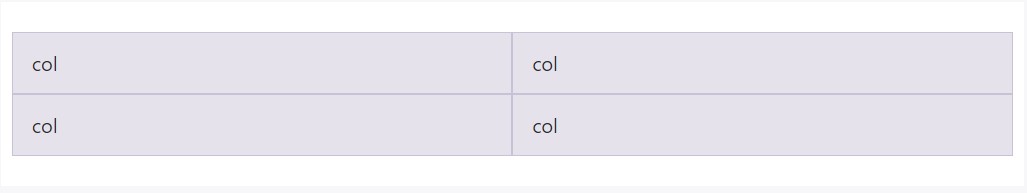
</div>Equivalent width multi-row
Develop equal-width columns that span multiple rows through fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new feature
Another new thing by the current Alpha 6 build of Bootstrap 4 is assuming that you bring in just a several
.col-~ some number here ~Final thoughts
Well currently you understand specifically how the column components build the structure as well as responsive behaviour of the Bootstrap framework and all that is actually left for you is creating something really exceptional with them.
Review a number of youtube video short training about Bootstrap columns
Linked topics:
Bootstrap columns authoritative information

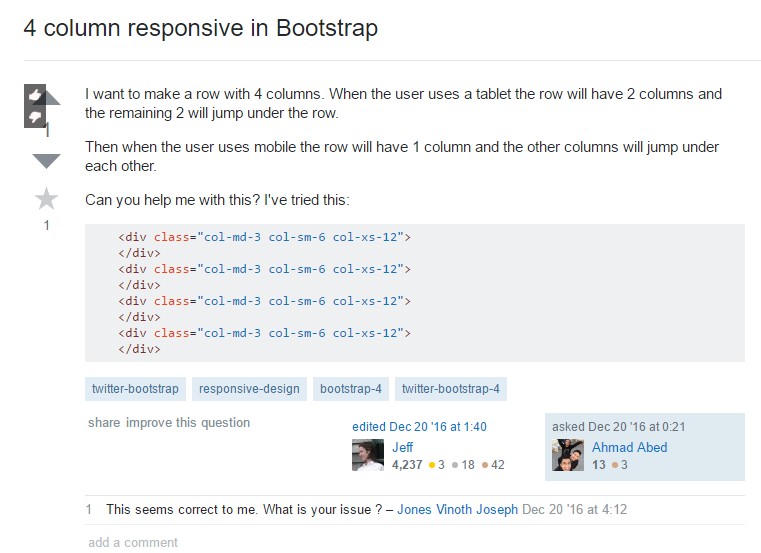
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns