Bootstrap Button Group
Intro
The button components besides the web links wrapped within them are maybe one of the most very important elements making it possible for the users to have interaction with the website page and take various actions and move from one page to another. Especially currently in the mobile first community when at least half of the web pages are being observed from small-sized touch screen devices the large comfortable rectangle zones on display screen simple to locate with your eyes and contact with your finger are even more crucial than ever. That's exactly why the brand new Bootstrap 4 framework progressed giving more pleasant experience dismissing the extra small button sizing and incorporating some more free space around the button's captions to get them much more legible and easy to work with. A small touch adding in a lot to the friendlier looks of the new Bootstrap Button Group are at the same time just a bit more rounded corners that along with the more free space around helping to make the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Example
In this version that have the same number of very easy and amazing to use semantic styles bringing the capability to relay indicating to the buttons we use with simply just bring in a particular class.
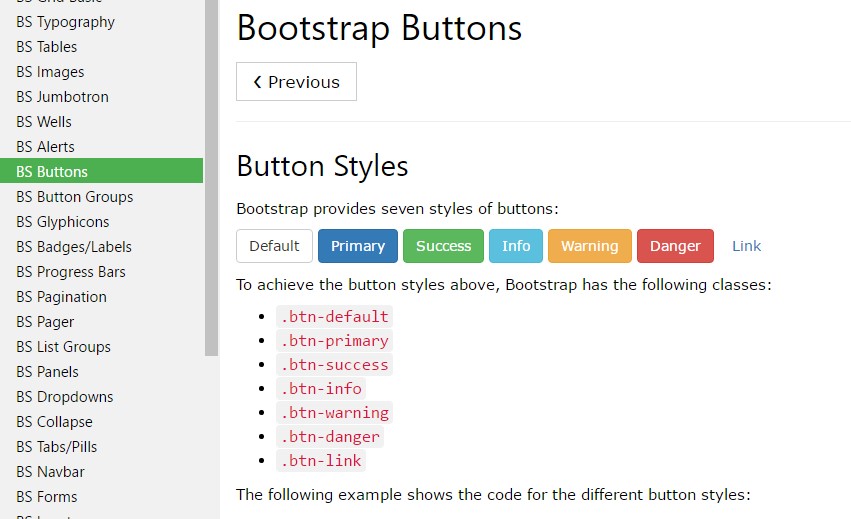
The semantic classes are the same in number just as in the latest version however, with several improvements-- the not often used default Bootstrap Button normally coming with no meaning has been dropped in order to get substituted by the far more keen and natural secondary button designing so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
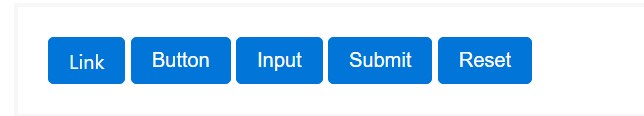
When using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the achievable conditions you are able to put on your buttons in Bootstrap 4 due to the fact that the updated version of the framework as well brings us a brand-new suggestive and interesting way to style our buttons always keeping the semantic we just have-- the outline procedure ( discover more).
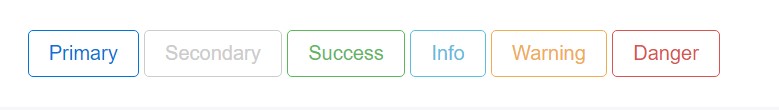
The outline process
The solid background without any border gets substituted by an outline having some message with the affiliated coloration. Refining the classes is totally very easy-- simply provide
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryImportant fact to note here is there is no such thing as outlined hyperlink button in this way the outlined buttons are actually six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
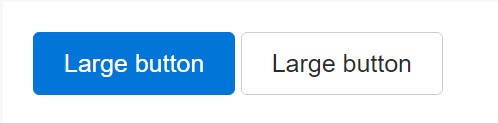
Like we stated before the brand-new version of the framework pursues readability and easiness so when it refers to button sizings along with the default button sizing which requires no more class to become selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons seem out of action by putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- Several future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In web browsers which support that property, you won't see the disabled arrow whatsoever.
- Disabled buttons should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness warning
The
.disabled<a>tabindex="-1"Toggle attribute
Put in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons demand you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine some video clip tutorials relating to Bootstrap buttons
Linked topics:
Bootstrap buttons official documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button