Bootstrap Alert Popup
Intro
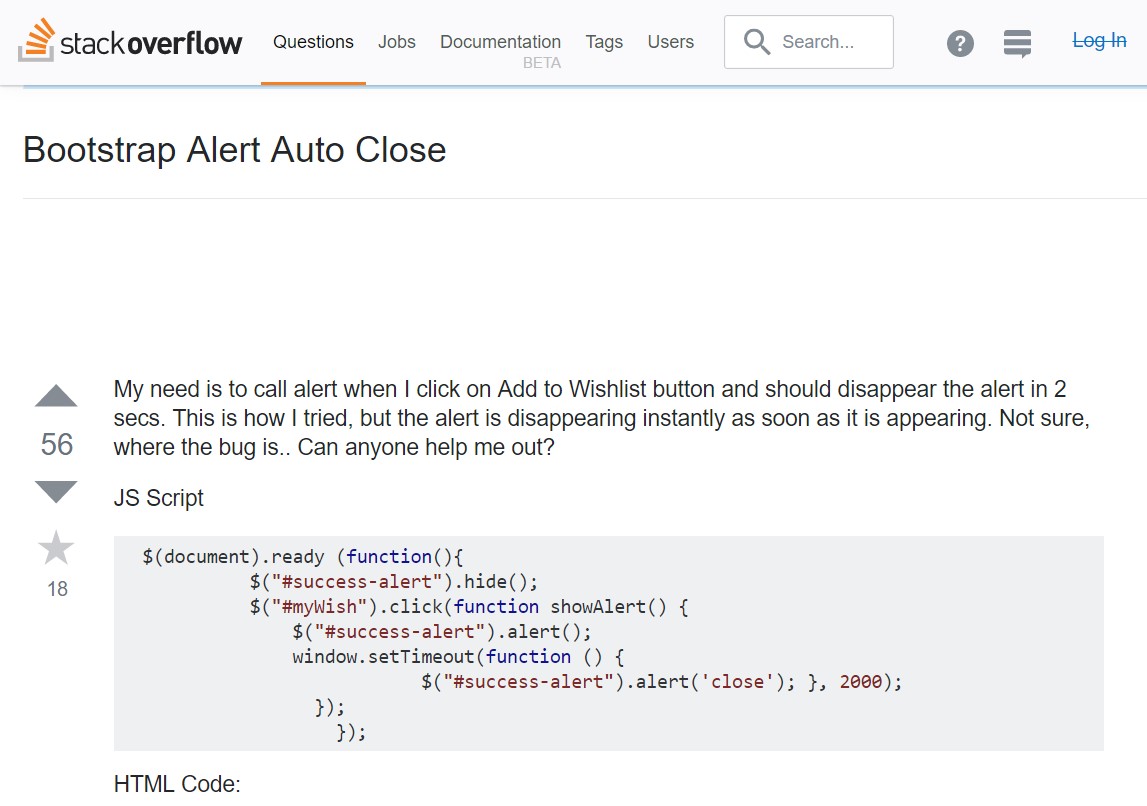
The alerts are from all these components you even really don't think of as far as you actually get to require them. They are put to use for presenting prompt in time comments for the user interacting with the web-site hopefully pointing his or hers attention to a specific course or evoking special actions.
The alerts are most commonly used as well as forms to give the user a tip if a field has been submitted wrongly, which is the right format expected or which is the condition of the submission after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes that may possibly be used according to the particular circumstance where the Bootstrap Alert has been shown on display screen. Since it's an alert notification it is necessary to obtain user's focus but after all keep him in the zone of comfort nevertheless it might even be an error message. ( recommended reading)
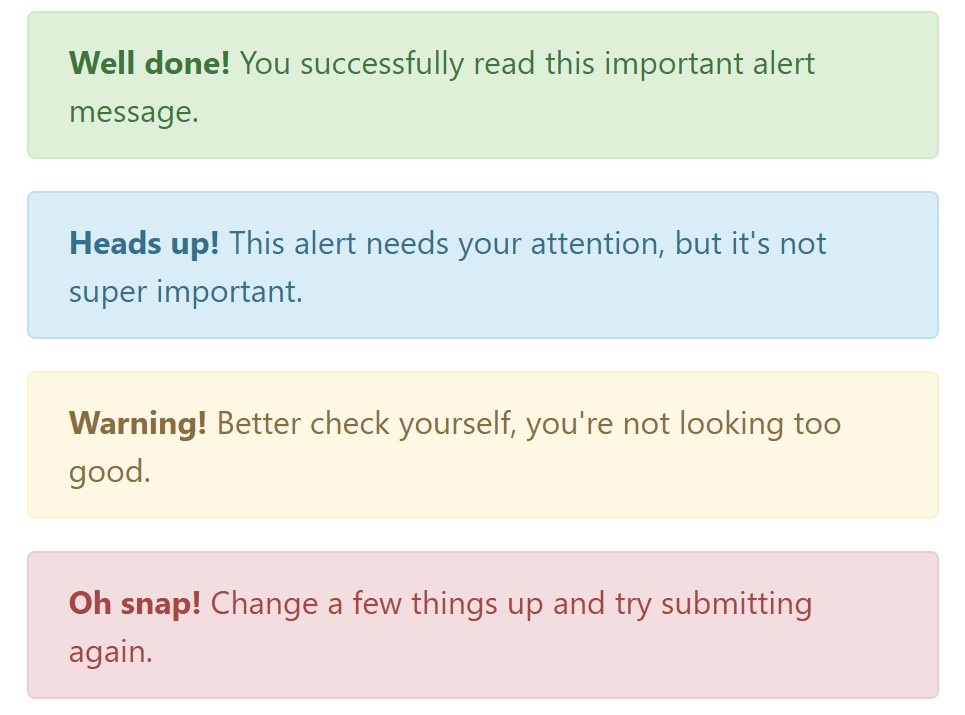
This gets fulfilled by use of light toned color options each being intuitively been connected to the semantic of the message information just like green for Success, Light Blue for regular information, Light yellow seeking for user's interest and Mild red revealing there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the hyperlink
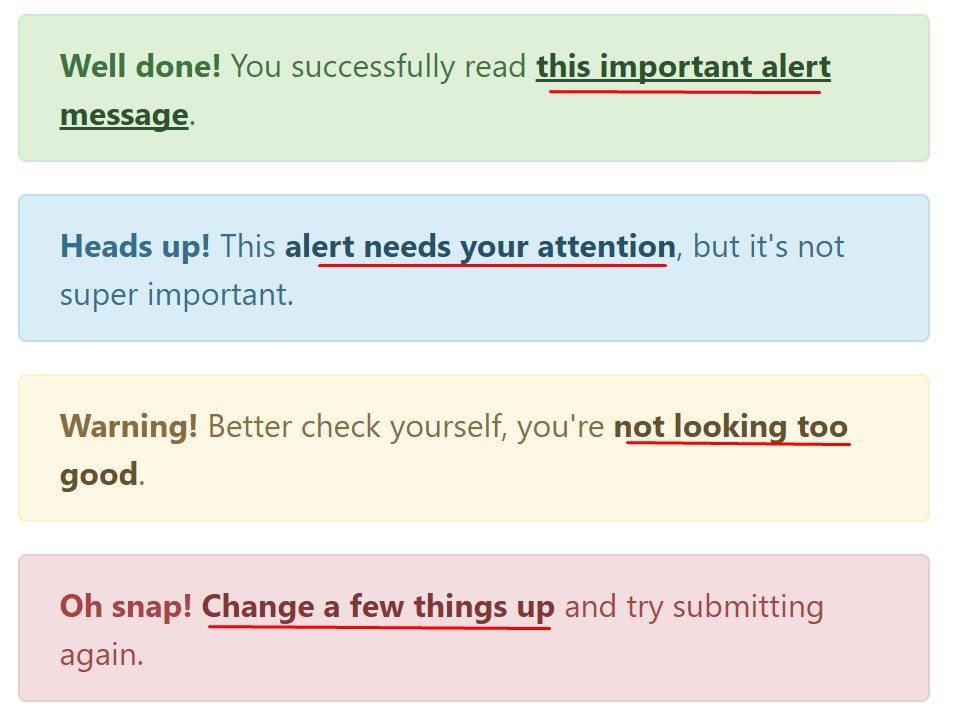
This might not be noticed at a quick look but the font color option also is in fact following this coloration too-- just the color tones are much much darker so get subconsciously seen as black however it's not exactly so.
Exact same runs not only for the alert text message in itself but also for the links incorporated in it-- there are link classes getting rid of the outline and painting the anchor elements in the proper color tone so they fit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra related information for alerts
A thing to consider-- the color tones carry their obvious meaning just for those who in fact get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
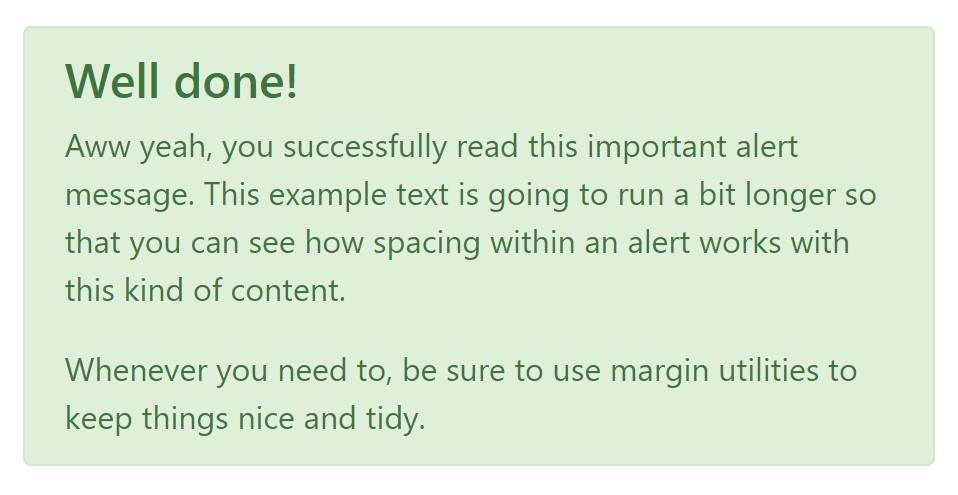
With links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you desire to display a bit longer web content (read this).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can at the same time include an X icon to dismiss the alert and add in a cool transition to it to again make sure the visual pleasure of the Bootstrap Alert Message visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to narrow down the way you're making use of them-- these are just a number of color schemes and the method they will be really implemented in your website is completely up to you and absolutely depends on the specific scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Warning
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or with data attributes on a button located in the alert, as demonstrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that closing an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for fastening in alert functions.
close.bs.alertclosed.bs.alertExamine some video clip information regarding Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue