Best Web Generator Software
Lately I had the chance investing time checking out a Third celebration Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred really-- and today going back to the good gold indigenous Best Web Builder atmosphere I got advised of something which happened to me a few years earlier. For a factor I needed to go to as well as drive about in a city I barely knew with one more person's automobile much newer as well as fancied compared to mine at the time which went as well as choked off every single time I lifted my foot off the gas. Lastly returning from this memorable trip as well as seeing my old car parked in front of the block I almost sobbed embraced and also kissed things as a dearest close friend. Well that's precisely the means I felt going back to the indigenous Best Web Builder 2 theme after exploring Unicore and I'll tell you why.
Best Web Builder is trustworthy and regular - if an element acts in a manner in one block-- it acts the same method all over the area every single time. There is no such point as unanticipated behavior distracting and perplexing you in the chase of the most effective appearance.
Best Web Builder is versatile-- one block could be set up in countless means coming to be something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be virtually countless. The only limits reach be your vision as well as imagination.
Best Web Builder advances-- with every significant upgrade revealed through the pop up home window of the application we, the individuals get more and much more invaluable as well as well assumed devices suitable the expanding individual needs. Simply a couple of months previously you had to create your own multilevel food selections and also the idea of developing an online shop with Best Web Builder was just unthinkable and also currently merely a couple of versions later we already have the opportunity not just to market points via our Best Web Builder websites however likewise to completely tailor the look and feeling of the procedure without creating a basic line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program should shut" message or lost the outcomes of my job. It may be done in my creativity, however it seems the program reaches run a bit quicker with every next upgrade.
So essentially these except for one are the factors in the current months the wonderful Best Web Builder became my preferred as well as actually main website design tool.
The last however possibly essential reason is the outstanding as well as subtle HTML and CSS learning curve the software program gives. I'm not sure it was deliberately created in this manner but it actually works every single time:
Googling or listening to from a pal you start with Best Web Builder as well as with almost no time invested learning just how to use it you've currently obtained something up and running. Quickly after you need to alter the appearance simply a bit more and attempt to break a block criterion opening the custom-made HTML area to transform a character or two ... This is how it begins. And quickly after one day you unintentionally take an appearance at a bit of code and obtain amazed you understand exactly what it implies-- wow when did this take place?! Maybe that's the part regarding Best Web Builder I love most-- the flexibility to evolve with no stress at all.
In this short article we're going to take a deeper consider the brand-new functions introduced in version 2 and discover the numerous methods they could function for you in the creation of your next terrific looking entirely responsive website. I'll likewise discuss some brand-new ideas and methods I recently found in order to help you expand the Best Web Builder capabilities even further as well as maybe even take the primary step on the discovering curve we discussed.
Hey there Incredible Icons!
For the previous couple of years legendary fonts took a terrific place in the web material. They are straightforward expressive, range well on all screen dimensions because they are completely vector components as well as take practically no bandwidth and also time for packing. These basic yet expressive pictograms could effectively aid you communicate the message you require in a sophisticated and also laconic method-- still a photo is worth a thousand words. I think for Best Web Builder Development team creating a component permitting you to openly put web font style icons into felt kind of all-natural point to do. Web icons component has actually been around for a while as well as served us well.
The excellent information are from this variation on it will offer us also a lot better! Currently with Best Web Builder 2 we currently have two added symbol font to maximize in our designs-- Linecons and also Font Awesome. Each or hem brings us a small lot of money of rewards. Linecons offers us the meaningful as well as refined appearance of comprehensive graphics with several line widths and carefully crafted contours as well as Font Awesome gives huge (as well as I indicate large) collection of symbols and considering that it gets filled all over our Best Web Builder tasks gives us the flexibility accomplishing some great designing impacts. Let's take an in-depth look.
Where you could use the icons from the Best Web Builder Icons extension-- nearly everywhere in your task depending of the strategy you take.
Just what you could use it for-- virtually everything from adding added quality as well as expression to your content and also decorating your buttons as well as food selection products to styling your bulleted lists, consisting of expressive imagery inline and in the hover state of the thumbnails of the updated gallery block. You can also include some activity leveraging one more integrated in Best Web Builder capability-- we'll discuss this in the future.
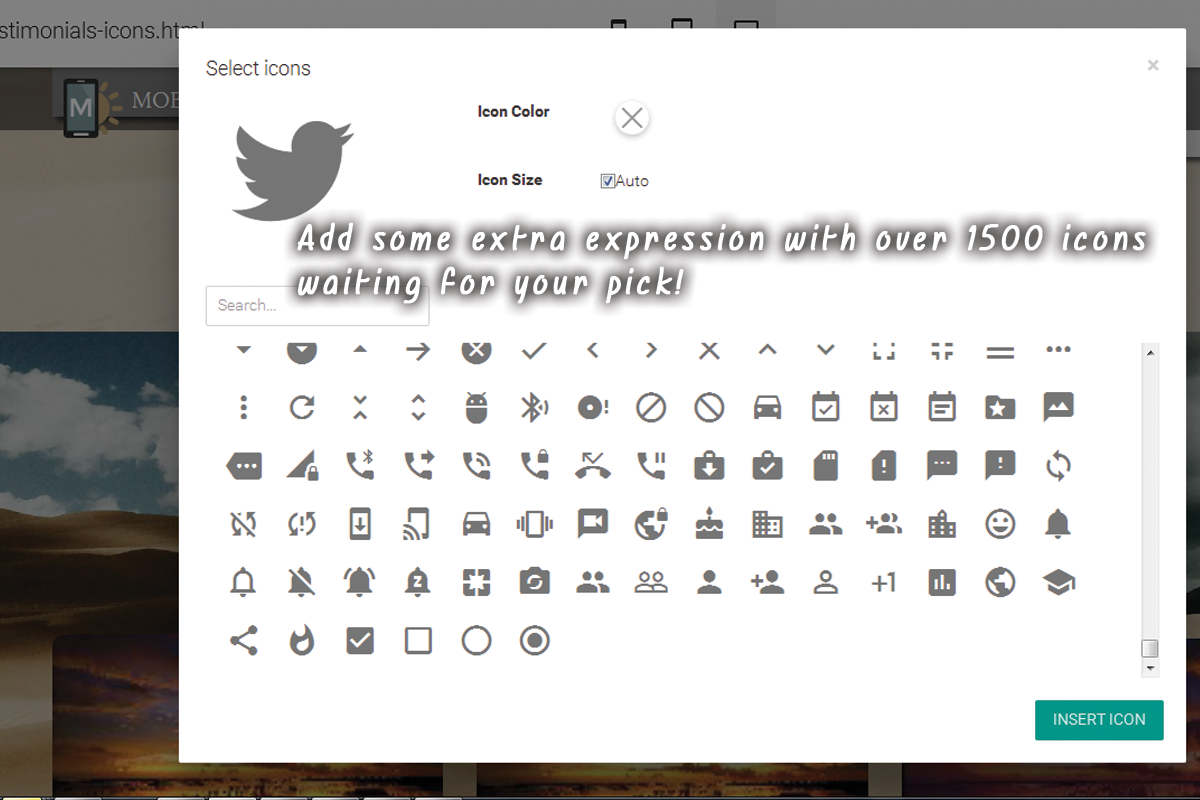
Adding icons with the constructed in graphic user interface-- tidy as well as simple.
This is certainly the easiest and also fastest means as well as that is one of the reasons we love Best Web Builder-- we constantly get an easy method.
With the symbols plugin you get the flexibility positioning symbols in the brand block, all the buttons and also some of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as shade settings the Select Icons Panel allows you choose your worths for these properties. It likewise has a valuable search control aiding you to locate faster the visual content you require instead of constantly scrolling down and also often missing the ideal pick.
One more benefit of the recently included Font Awesome is it consists of the brand name marks of almost 200 preferred brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you require them.
So basically every crucial interactive component in the sites you are developing with Best Web Builder can being expanded even more with including some beautiful, lightweight and also completely scalable symbol graphics. This means you are lining out your idea and also because forms as well as symbols are much faster identifiable and comprehended-- making the content more legible and also user-friendly.
This is just a component of all you can accomplish with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin gives us a wonderful benefit-- it worldwide includes the Icon typefaces in our Best Web Builder tasks. This habits incorporated with the means Font Awesome classes are being developed provides us the flexibility accomplishing some pretty incredible things with just a few lines of personalized CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever been a little bit disappointed by the restricted options of bullets for your lists? With the recently included in Best Web Builder Font Awesome these days are over. It is actually takes simply a couple of easy steps:
- initially we undoubtedly should pick the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is found right here:
it contains all the icons included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when coping the worth you do not pick them-- it's a bit complicated the first couple of times.
Scroll down and also take your time getting accustomed to your new arsenal of icons as well as at the same time grabbing the one you would certainly find most suitable for a bullet for the checklist we're concerning to design. When you find the one-- merely replicate the & Unicode worth without the braces.
Currently we have to transform this value to in such a way the CSS will recognize. We'll do this with the assistance of another online tool found here:
paste the worth you've simply copied and also struck Convert. Scroll down till you locate the CSS area-- that's the worth we'll be requiring soon.
If you happen to locate problems specifying the different colors you need for your bullets just shut the Code editor, check the text shade HEX code with the Best Web Builder's created in color picker select/ specify the color you need, copy the value and also leave declining modifications. Now all you need to do is placing this value in the Custom CSS code you've developed soon. That's it!
Allow's move some even more!
One more trendy everything you can accomplish with just a few lines of custom-made CSS and also without yet unlocking the custom-made HTML and also shedding all the block Properties visual modifications is adding some activity to all the symbols you are capable of inserting with the Icons Plugin. Utilize this power with caution-- it's so very easy you could soon get addicted and also a flooded with results website often obtains tough to review-- so use this with step a having the total look and feel I mind.
Let's state you wish to include a symbol to a button which must just show up when the reminder gets over this switch. As well as because it's activity we're discussing, allow's make it relocate when it's visible. The customized code you would certainly desire to use is:
, if you need some extra tweaks in the look merely fallow the comments suggestions to readjust the numbers.. If required, and also of training course-- change the computer animation kind. If you need this result at all times-- delete the ": hover" component as well as uncomment "unlimited" to make animation loop forever not simply as soon as when the website loads ant the control you've simply styled could be hidden
This technique can easily be increased to function with all the placed Font Awesome symbols in your Best Web Builder job. In order to use to all the symbols put in a block, simply replace
.
Bear in mind to establish animation loophole permanently if required.
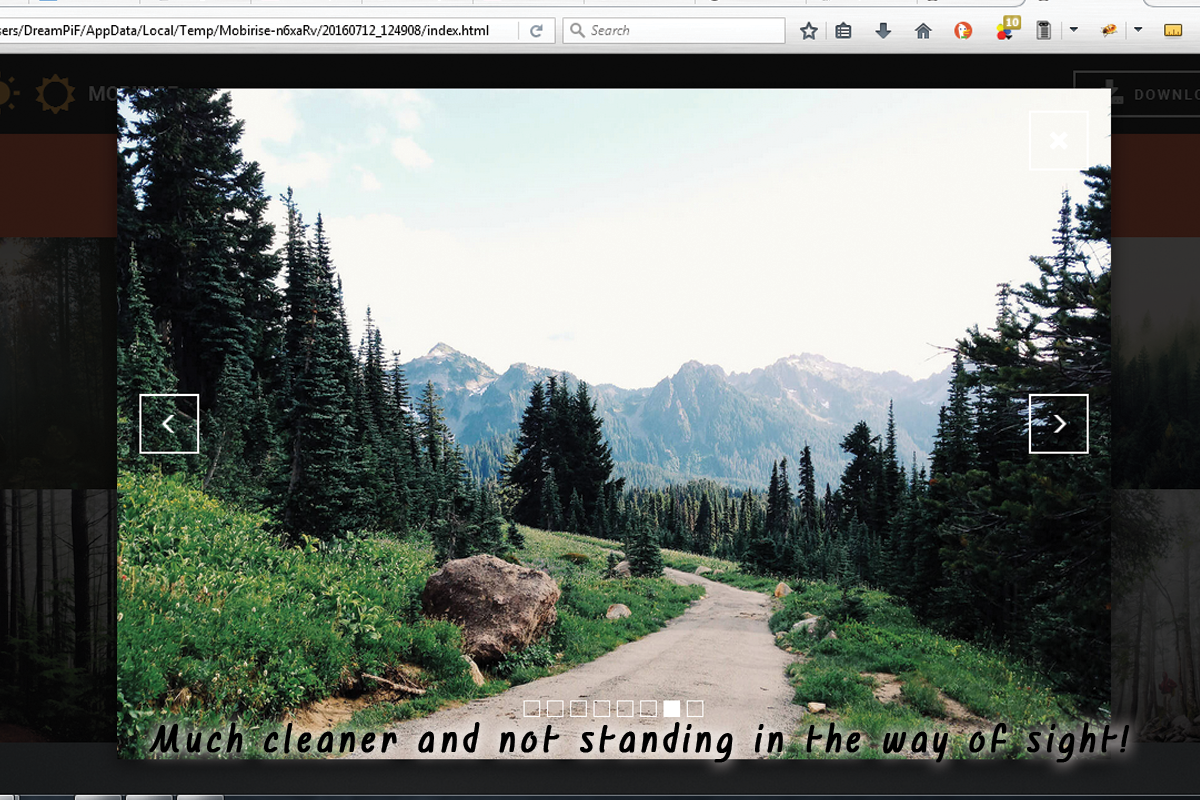
Add some character to the gallery.
One more great as well as easy styling intervention you get capable of achieving after the Best Web Builder 2 upgrade as well as the inclusion of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and changing it with any type of Font Awesome symbol you find suitable. The treatment is rather similar to the one setup of the personalized symbol bullets. First you should select the appropriate symbol and transform its & Unicode number as well as after that paste the fallowing code in the Custom CSS area of your gallery block and also change the value-- much like in the previous instance.
The class specifying which symbol is being placed is the red one and can be gotten for all the FA symbols from the Cheat sheet we spoke about. The blue courses are purely optional.fa-fw fixes the width of the symbol as well as fa-spin makes it (clearly) spin. There is another native motion class-- fa-pulse, likewise self-explanatory.
All the icons inserted this method into your content can be freely stiled by the ways of the previous 2 examples, so all that's left for you is think about the very best usage for this remarkable freshly presented in Best Web Builder attribute and also have some enjoyable explore it!